CSS Border Style: Cara Gampang Bikin Batas Elemen di Website
Kalau kamu pernah lihat kotak di sekitar teks atau gambar di website, itu biasanya pakai border. Nah, dengan CSS, kamu bisa mengatur gaya border ini dengan mudah, mulai dari bentuk, warna, sampai ketebalannya. Yuk, kita bahas bareng-bareng!
Apa Itu CSS Border?
Border di CSS adalah garis yang mengelilingi elemen HTML, misalnya paragraf, gambar, atau div. Border ini bisa bikin tampilan elemen jadi lebih tegas, menarik, atau rapi. Kita bisa atur warna, ketebalan, dan gaya garisnya sesuai keinginan.
Contoh penggunaan dasar:
border: 2px solid black;Artinya: border setebal 2 piksel, garis solid (utuh), dan warnanya hitam.
1. CSS Border Style
Properti border-style digunakan untuk menentukan jenis atau gaya garisnya. Ini beberapa jenis border style yang bisa kamu pakai:
a. solid
Garis lurus penuh. Cocok buat tampilan rapi dan bersih.
border-style: solid;b. dashed
Garis putus-putus, seperti garis coretan.
border-style: dashed;c. dotted
Garis titik-titik. Cocok buat hiasan atau aksen ringan.
border-style: dotted;d. double
Garis dobel atau dua garis sejajar.
border-style: double;e. groove
Garis dengan efek 3D seperti cekungan.
border-style: groove;f. ridge
Kebalikan dari groove, garisnya seperti timbul.
border-style: ridge;g. inset
Garis seolah masuk ke dalam elemen.
border-style: inset;h. outset
Garis terlihat keluar dari elemen.
border-style: outset;i. none
Tanpa garis border.
border-style: none;Contoh Penggunaan Lengkap
Berikut contoh penggunaan semua gaya border di atas menggunakan internal CSS dalam satu halaman HTML:
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<title>Contoh Border Style</title>
<style>
.box {
margin: 10px 0;
padding: 10px;
width: 300px;
border-width: 3px;
border-color: #333;
}
.solid { border-style: solid; }
.dashed { border-style: dashed; }
.dotted { border-style: dotted; }
.double { border-style: double; }
.groove { border-style: groove; }
.ridge { border-style: ridge; }
.inset { border-style: inset; }
.outset { border-style: outset; }
.none { border-style: none; }
</style>
</head>
<body>
<div class="box solid">Border: Solid</div>
<div class="box dashed">Border: Dashed</div>
<div class="box dotted">Border: Dotted</div>
<div class="box double">Border: Double</div>
<div class="box groove">Border: Groove</div>
<div class="box ridge">Border: Ridge</div>
<div class="box inset">Border: Inset</div>
<div class="box outset">Border: Outset</div>
<div class="box none">Border: None</div>
</body>
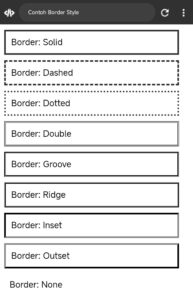
</html>Hasilnya:

Penutup
Dengan CSS border-style, kamu bisa kasih sentuhan unik ke setiap elemen di websitemu. Mau tampil minimalis atau nyentrik, tinggal pilih gaya border yang sesuai. Jangan takut eksplorasi — cobain berbagai kombinasi sampai dapet yang paling pas!



Komentar