Cara Cepat Styling Latar Belakang Website
Kalau kamu udah mulai ngulik-ngulik CSS, pasti pernah dong ketemu yang namanya background? Nah, di artikel ini kita bakal bahas satu trik keren buat bikin kode CSS kamu lebih simpel dan rapi: pakai CSS Background Shorthand.
1. Apa Itu CSS Background Shorthand?
Shorthand itu intinya jalan pintas. Dalam CSS, kita bisa nulis banyak properti jadi satu baris doang. Nah, background shorthand ini fungsinya buat nyatuin beberapa properti background dalam satu deklarasi.
Biasanya kalau kamu mau kasih warna, gambar, posisi, dan lainnya ke background, kamu harus nulis panjang kayak gini:
background-color: #f0f0f0;
background-image: url('bg.jpg');
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
background-attachment: fixed;Ribet kan? Nah, dengan background shorthand, kamu bisa langsung ringkas jadi satu baris aja:
background: #f0f0f0 url('bg.jpg') no-repeat center center / cover fixed;Mantap, kan? Satu baris, tapi semua properti pentingnya tetap kepake!
2. Urutan Penulisan Shorthand
Meski bisa fleksibel, urutan penulisan background shorthand yang umum adalah:
background: [color] [image] [position] / [size] [repeat] [attachment];- background-color
- background-image
- background-position
- background-size
- background-repeat
- background-attachment
Contoh lagi:
background: #222 url('pattern.png') right top / 50px 50px repeat-x scroll;3. Contoh Kode Sederhana (Internal CSS)
Supaya makin jelas, ini dia contoh sederhana penggunaan background shorthand dalam halaman HTML dengan internal CSS:
<!DOCTYPE html>
<html>
<head>
<style>
.box {
height: 200px;
background: #87ceeb url('laut.jpg') no-repeat center / contain;
color: white;
text-align: center;
line-height: 200px;
}
</style>
</head>
<body>
<div class="box">
Contoh Background
</div>
</body>
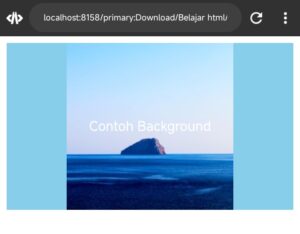
</html>Hasilnya:

Penjelasan singkat:
#87ceeb: warna biru langit.url(...): gambar dari placeholder.no-repeat: gambar tidak diulang.center center: posisi gambar di tengah./ contain: ukuran gambar disesuaikan agar terlihat penuh tapi tetap proporsional.
4. Tabel Semua Properti Background
Biar makin jelas, ini dia daftar semua properti background yang bisa kamu gunakan, baik secara terpisah maupun dalam shorthand:
| Properti CSS | Fungsi |
|---|---|
background-color | Menentukan warna latar belakang. |
background-image | Menambahkan gambar latar belakang. |
background-repeat | Menentukan apakah gambar diulang atau tidak. |
background-position | Mengatur posisi gambar di dalam elemen. |
background-size | Menentukan ukuran gambar latar. |
background-attachment | Mengatur apakah gambar ikut scroll atau tetap di tempat. |
background-clip | Menentukan area batas latar (border-box, padding-box, content-box). |
background-origin | Menentukan titik awal peletakan gambar. |
background-blend-mode | Mengatur bagaimana background-image dan background-color saling bercampur. |
background | Shorthand untuk semua properti di atas. |
5. Tips Kecil Buat Kamu
- Kalau kamu cuma mau ganti warna aja, cukup pakai
background-color. - Kalau pakai gambar, jangan lupa
background-size: cover;biar gambar nggak pecah. - Shorthand oke banget buat bikin file CSS kamu lebih singkat dan efisien.
Penutup
Jadi, daripada nulis banyak baris buat styling latar belakang, mending pakai CSS background shorthand. Lebih ringkas, lebih rapi, dan pastinya tetap powerful. Yuk, mulai biasakan pakai shorthand biar kodingan kamu makin kece!
Kalau kamu suka artikel ini, jangan lupa share ke temen kamu yang lagi belajar web development juga ya! 🚀



Komentar