Kalau kamu udah main-main sama CSS, pasti pernah dong lihat properti background-image? Nah, properti ini keren banget buat ngasih sentuhan visual ke elemen HTML, seperti div, section, atau bahkan body dari halaman web. Tapi, tau gak sih kalau selain masang gambar doang, kita juga bisa atur gimana cara gambar itu ditampilkan? Apakah dia diulang-ulang kayak wallpaper, atau cuma muncul sekali doang?
Nah, di artikel ini kita bakal bahas properti CSS background-repeat dan juga bonus: background-position. Kita juga akan lihat tabel perbandingan biar makin paham. Let’s go!
1. Apa Itu background-repeat?
Properti background-repeat di CSS digunakan untuk mengatur apakah gambar latar (background image) bakal diulang secara horizontal, vertikal, keduanya, atau bahkan nggak diulang sama sekali. Secara default, gambar background akan diulang di dua arah (horizontal dan vertikal) sampai menutupi seluruh elemen.
Contoh:
div {
background-image: url('gambar.jpg');
background-repeat: repeat;
}Ini artinya: gambar
gambar.jpgbakal diulang secara horizontal dan vertikal.
Contoh HTML+CSS:
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-image: url('gambar.jpg');
background-repeat: repeat;
}
</style>
</head>
<body>
<div>contoh</div>
</body>
</html>Hasilnya:

Nilai-nilai yang bisa digunakan:
repeat(default): diulang di X dan Y (horizontal & vertikal).repeat-x: cuma diulang horizontal.repeat-y: cuma diulang vertikal.no-repeat: gak diulang sama sekali.
2. background-repeat: no-repeat — Cuma Sekali, Bro!
Nah, kalau kamu pengen gambar background hanya muncul sekali (dan gak diulang-ulang), kamu bisa pakai nilai no-repeat.
Contoh:
div {
background-image: url('logo.png');
background-repeat: no-repeat;
}Dengan
no-repeat, gambar cuma ditampilkan sekali di pojok kiri atas secara default. Tapi tenang, kamu bisa atur posisinya pakaibackground-position(kita bahas di bawah!).
Ini cocok banget kalau kamu mau naro logo, watermark, atau gambar dekoratif yang emang gak perlu diulang.
Contoh CSS+HTML:
<!DOCTYPE html>
<html>
<head>
<title>Contoh Background No-Repeat</title>
<style>
div {
width: 300px;
height: 200px;
background-image: url('logo.png');
background-repeat: no-repeat;
}
</style>
</head>
<body>
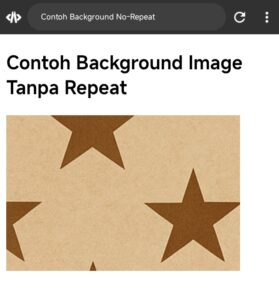
<h2>Contoh Background Image Tanpa Repeat</h2>
<div></div>
</body>
</html>Hasilnya:

3. background-position: Biar Gambar Nempel di Tempat yang Tepat
Oke, setelah kamu pakai no-repeat, kadang kamu mikir, “Eh, kok gambarnya di pojok? Aku pengennya di tengah atau di kanan bawah gitu.” Nah, ini dia fungsi dari background-position.
Contoh:
div {
background-image: url('logo.png');
background-repeat: no-repeat;
background-position: center;
}Dengan ini, gambar akan muncul sekali di tengah elemen.
Contoh HTML + CSS:
<!DOCTYPE html>
<html>
<head>
<title>Contoh Background CSS</title>
<style>
.box{
width: 300px;
height: 200px;
background-image: url('Logo.png');
background-repeat: no-repeat;
background-position: center;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
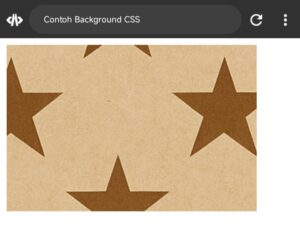
</html>Hasilnya:

Beberapa nilai yang bisa dipakai:
left,right,top,bottom,center- Kombinasi:
right bottom,left center, dll. - Nilai persen:
50% 50%(tengah-tengah banget) - Nilai pixel:
10px 20px(dari kiri 10px, dari atas 20px)
Keren kan? Kamu bisa jadi lebih fleksibel dalam menempatkan gambar background.
4. Tabel Ringkasan: background-repeat dan background-position
Biar makin gampang dipahami, ini dia ringkasan properti background-repeat dan background-position dalam bentuk tabel kece:
| Properti | Nilai | Deskripsi |
|---|---|---|
background-repeat | repeat | Gambar diulang secara horizontal dan vertikal. (Default) |
repeat-x | Gambar hanya diulang horizontal. | |
repeat-y | Gambar hanya diulang vertikal. | |
no-repeat | Gambar hanya muncul sekali. | |
background-position | left, right, top, bottom, center | Posisi gambar berdasarkan arah. |
center center | Gambar muncul di tengah-tengah elemen. | |
right bottom | Gambar muncul di pojok kanan bawah. | |
10px 20px | Gambar muncul dengan jarak 10px dari kiri dan 20px dari atas. | |
50% 50% | Gambar muncul tepat di tengah, relatif terhadap ukuran elemen. |
Tips Bonus: Kombinasikan Dengan background-size
Kalau kamu merasa gambar terlalu kecil atau terlalu besar, kamu bisa banget tambahin background-size biar lebih pas.
Contoh:
div {
background-image: url('background.jpg');
background-repeat: no-repeat;
background-position: center;
background-size: cover;
}cover: Gambar akan menutupi seluruh elemen tanpa terdistorsi.contain: Gambar akan muat dalam elemen, tapi bisa jadi ada ruang kosong.
Contoh HTML + CSS:
<!DOCTYPE html>
<html>
<head>
<title>Contoh Background CSS</title>
<style>
.bg-container {
width: 100%;
height: 400px;
background-image: url('background.jpg');
background-repeat: no-repeat;
background-position: center;
background-size: cover;
}
</style>
</head>
<body>
<div class="bg-container"></div>
</body>
</html>Hasilnya:

Kesimpulan
Gak cuma pasang gambar doang, pakai CSS background-repeat dan background-position bikin tampilan website kamu jadi lebih profesional dan rapi. Kamu bisa pilih mau diulang atau enggak, dan gambar bisa kamu tempatkan di posisi manapun sesuai kebutuhan desain.
Jangan lupa juga mainin background-size biar hasil akhirnya makin kece!
Semoga artikel ini membantu kamu jadi makin jago ngatur tampilan website pakai CSS. Coba deh eksperimen-eksperimen kecil, siapa tahu jadi desain web developer kece berikutnya!
Kalau kamu suka artikel kayak gini, jangan lupa bookmark blog ini dan share ke temen-temen sesama pejuang koding ya! 🚀



Komentar