Kalau kamu baru nyemplung ke dunia web development, pasti bakal sering ketemu sama yang namanya warna-warna di CSS. Salah satu cara ngasih warna di CSS adalah pakai RGB dan RGBA. Nah, artikel ini bakal ngebahas dua “kode warna” ini dengan gaya santai tapi tetap ngena. Yuk, kita kulik bareng!
1. Apa Itu RGB?
RGB adalah singkatan dari Red, Green, Blue. Jadi, warna-warna di layar komputer atau website itu sebenernya campuran dari tiga warna dasar ini. Di CSS, kita bisa nulis warna dengan format:
color: rgb(255, 0, 0);Artinya? Warna merah full (255), tanpa hijau (0), tanpa biru (0). Jadi hasilnya ya merah mentereng.
Format Umum RGB:
rgb(red, green, blue)- Nilai
red,green, danbluebisa dari 0 sampai 255 - 0 = gak ada warna
- 255 = full warna
Contoh Lain:
color: rgb(0, 255, 0); /* Hijau */
color: rgb(0, 0, 255); /* Biru */
color: rgb(255, 255, 0); /* Kuning (merah + hijau) */
color: rgb(128, 0, 128); /* Ungu */🔧 Contoh Kode Internal CSS RGB
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<title>Contoh RGB</title>
<style>
.merah {
color: rgb(255, 0, 0);
}
.hijau {
color: rgb(0, 255, 0);
}
.biru {
color: rgb(0, 0, 255);
}
</style>
</head>
<body>
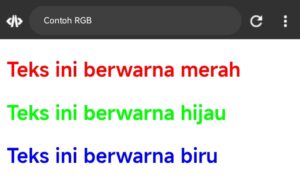
<h2 class="merah">Teks ini berwarna merah</h2>
<h2 class="hijau">Teks ini berwarna hijau</h2>
<h2 class="biru">Teks ini berwarna biru</h2>
</body>
</html>Hasilnya:

2. RGBA: Versi Transparan dari RGB
Nah, kalau kamu udah ngerti RGB, sekarang kenalan sama saudaranya: RGBA. Tambahan huruf “A” di sini artinya Alpha, alias tingkat transparansi.
Format Umum RGBA:
rgba(red, green, blue, alpha)alphaini nilainya antara 0 (transparan total) sampai 1 (solid alias gak transparan).
Contoh RGBA:
background-color: rgba(255, 0, 0, 0.5); /* Merah dengan transparansi 50% */Artinya, kamu dapet warna merah, tapi kelihatan setengah transparan. Keren banget buat bikin efek bayangan, overlay, atau elemen yang kelihatan “menyatu” sama background.
🔧 Contoh Kode Internal CSS RGBA
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<title>Contoh RGBA</title>
<style>
.kotak {
width: 200px;
height: 100px;
background-color: rgba(255, 0, 0, 0.5);
border: 1px solid #000;
margin-bottom: 10px;
}
.latar {
background-color: #ddd;
padding: 20px;
}
</style>
</head>
<body>
<div class="latar">
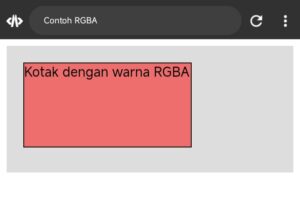
<div class="kotak">Kotak dengan warna RGBA</div>
</div>
</body>
</html>Hasilnya:

Kapan Harus Pakai RGB atau RGBA?
- Pakai RGB kalau kamu cuma butuh warna solid, tanpa efek transparan.
- Pakai RGBA kalau kamu pengen mainin transparansi, misalnya buat efek visual yang lebih dinamis atau UI yang lebih modern.
Penutup
RGB dan RGBA itu bisa dibilang basic-nya pewarnaan di CSS. Walaupun simpel, tapi dua hal ini powerful banget kalau kamu tahu cara maininnya. Mau bikin website kamu lebih hidup? Mainin kombinasi warna + transparansi, dan lihat sendiri hasilnya!
Semoga artikel ini bikin kamu makin paham dan gak takut lagi ngulik warna di CSS. Selamat eksperimen!



Komentar