1. Apa Itu CSS?
CSS (Cascading Style Sheets) adalah bahasa styling yang digunakan untuk mengatur tampilan halaman web. Kalau HTML ibarat kerangka rumah, CSS adalah cat, dekorasi, dan furniturnya yang bikin rumah jadi menarik. Dengan CSS, kita bisa ngatur warna, font, ukuran, layout, dan banyak lagi biar website kita nggak kelihatan kaku dan monoton.
2. CSS Demo – Satu Halaman HTML, Banyak Gaya!
Salah satu kelebihan CSS adalah kemampuannya untuk mengubah tampilan satu halaman HTML dengan berbagai style. Misalnya, kita punya satu file HTML, tapi dengan CSS yang berbeda, tampilan web bisa berubah total!
Contoh HTML sederhana:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style1.css">
</head>
<body>
<h1>Halo, Dunia!</h1>
<p>Ini adalah paragraf contoh.</p>
</body>
</html>Kode style1.css:
body{
background-color: pink;
}
h1{
color:white;
text-align: center;
}
p{
font-family:Verdana;
font-size:20px;
}Kode style2.css:
body{
background-color: blue;
}
h1{
color:green;
text-align: center;
}
p{
color:white;
font-family: Georgia;
text-align: center;
font-size:30px;
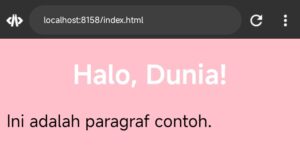
}Jika menggunakan style1.css:

Jika menggunakan file style2.css:

Dengan mengganti file style1.css ke style2.css, kita bisa punya tampilan yang beda tanpa harus ngubah HTML-nya!
3. Kenapa Harus Pakai CSS?
Kalau lo masih coding pakai HTML tanpa CSS, itu ibarat masak mie instan tapi nggak pake bumbu. CSS bikin tampilan website lebih menarik, profesional, dan enak dilihat. Beberapa alasan kenapa CSS wajib dipakai:
- Bikin tampilan lebih kece – Nggak cuma teks hitam di background putih doang.
- Memudahkan pengelolaan – Gaya (style) bisa diatur di satu tempat aja, nggak perlu edit satu per satu di HTML.
- Responsif – CSS bikin web bisa menyesuaikan tampilan di berbagai perangkat (PC, tablet, HP).
4. CSS Menyelesaikan Masalah Besar
Dulu, sebelum ada CSS, styling dilakukan langsung di HTML dengan tag seperti <font> dan atribut bgcolor. Masalahnya? Ribet banget! Kalau ada perubahan desain, harus edit tiap elemen satu per satu.
Dengan CSS, cukup ubah satu file .css, dan seluruh halaman web otomatis mengikuti perubahan tersebut. Jadi lebih praktis, rapi, dan efisien!
5. CSS Menghemat Banyak Waktu!
Bayangin kalau lo punya 50 halaman HTML dan harus ganti warna teks di semua halaman. Tanpa CSS, lo harus edit satu per satu. Tapi kalau pakai CSS, cukup ubah satu baris kode di file .css, dan semua halaman langsung berubah.
Kesimpulannya? CSS itu wajib buat bikin web modern! Selain bikin tampilan lebih keren, CSS juga menghemat waktu, lebih fleksibel, dan lebih mudah dikelola. Jadi, kalau lo mau bikin website yang kece, jangan lupa pake CSS!
Mau belajar lebih lanjut? Stay tuned buat tutorial CSS berikutnya!



Komentar