Kalau lo sering ngoding HTML, pasti nggak asing sama yang namanya tabel. Tapi, biar tabel lo nggak berantakan, lo harus paham cara bikin table header yang rapi dan enak dibaca. Nah, di artikel ini, kita bakal bahas cara bikin header tabel yang kece, mulai dari header standar, header vertikal, align header, header buat beberapa kolom, sampai table caption. Cus, langsung aja kita bahas!
1. HTML Table Headers: Dasar yang Harus Lo Paham
Di HTML, header tabel biasanya pakai tag <th>. Tag ini beda dari <td> karena otomatis teksnya bold (tebal) dan posisi teksnya di tengah. Biasanya, <th> dipakai buat bagian atas kolom sebagai judul biar data di tabel gampang dipahami.
Contoh simpel:
<table border="1">
<tr>
<th>Nama</th>
<th>Usia</th>
<th>Kota</th>
</tr>
<tr>
<td>Budi</td>
<td>25</td>
<td>Jakarta</td>
</tr>
</table>
Hasilnya:

Hasilnya, bagian Nama, Usia, dan Kota bakal jadi header yang tampil beda dari isi tabel lainnya.
2. Vertical Table Headers: Header di Samping? Bisa Banget!
Biasanya, header ada di atas tabel. Tapi gimana kalau lo mau headernya di samping kiri? Nah, lo tinggal bikin <th> di dalam baris (row), bukan kolom.
Contoh kode:
<table border="1">
<tr>
<th>Nama</th>
<td>Budi</td>
</tr>
<tr>
<th>Usia</th>
<td>25</td>
</tr>
<tr>
<th>Kota</th>
<td>Jakarta</td>
</tr>
</table>
Hasilnya:

Di sini, header (Nama, Usia, Kota) ada di kolom pertama dan sejajar secara vertikal. Cocok buat tampilan tabel yang lebih ringkas!
3. Align Table Headers: Biar Header Nggak Kaku
Secara default, teks di dalam <th> ada di tengah. Tapi, lo bisa ubah posisinya pakai CSS text-align.
Contoh align header:
<table border="1">
<tr>
<th style="text-align:left;">Nama</th>
<th style="text-align:center;">Usia</th>
<th style="text-align:right;">Kota</th>
</tr>
<tr>
<td>Budi</td>
<td>25</td>
<td>Jakarta</td>
</tr>
</table>
Hasilnya:

text-align: left;→ Teks ke kiritext-align: center;→ Teks di tengah (default)text-align: right;→ Teks ke kanan
Jadi, lo bisa atur sesuai kebutuhan biar tampilan tabel lo lebih nyaman dilihat.
4. Header untuk Beberapa Kolom: Gabungin Header? Bisa Dong!
Kalau lo punya tabel yang kompleks, lo bisa gabungin beberapa kolom jadi satu header pakai colspan.
Contoh penggunaan colspan:
<table border="1">
<tr>
<th colspan="2">Informasi Pribadi</th>
</tr>
<tr>
<th>Nama</th>
<td>Budi</td>
</tr>
<tr>
<th>Usia</th>
<td>25</td>
</tr>
</table>
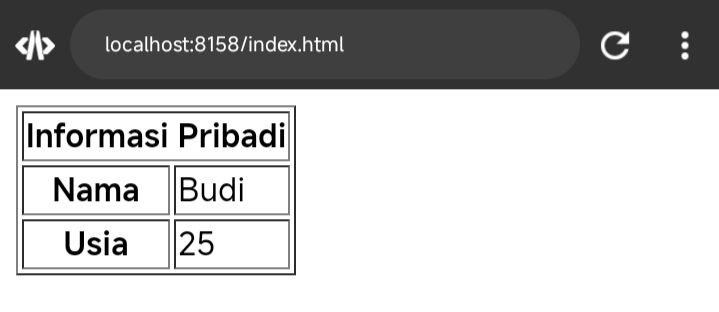
Hasilnya:

Di sini, “Informasi Pribadi” melebar ke dua kolom karena ada colspan="2".
Kalau mau gabungin beberapa baris jadi satu, lo bisa pakai rowspan.
Contoh penggunaan rowspan:
<table border="1">
<tr>
<th rowspan="2">Nama</th>
<td>Budi</td>
</tr>
<tr>
<td>Aldi</td>
</tr>
</table>
Hasilnya:

Header “Nama” bakal melebar ke dua baris, jadi lebih rapi!
5. Table Caption: Kasih Judul Biar Lebih Jelas
Kadang, tabel butuh judul biar lebih informatif. Nah, lo bisa pakai <caption> buat kasih keterangan di atas tabel.
Contoh penggunaan <caption>:
<table border="1">
<caption><strong>Data Mahasiswa</strong></caption>
<tr>
<th>Nama</th>
<th>Jurusan</th>
<th>IPK</th>
</tr>
<tr>
<td>Andi</td>
<td>Teknik Informatika</td>
<td>3.8</td>
</tr>
</table>
Hasilnya:

Judul “Data Mahasiswa” bakal muncul di atas tabel, jadi lebih jelas buat pembaca.
Kesimpulan
Biar tabel lo makin rapih dan gampang dibaca, pastiin lo ngerti konsep table headers ini:
✅ Header tabel standar pakai <th>
✅ Header vertikal buat tampilan beda
✅ Align header biar teks lebih fleksibel
✅ Gabungin beberapa kolom/baris pakai colspan & rowspan
✅ Table caption buat kasih judul tabel
Sekarang, lo udah siap bikin tabel HTML yang lebih kece dan profesional. Gaskeun ngodingnya!



Komentar