Kalau lo sering main coding HTML, pasti tahu dong kalau tabel itu penting banget buat ngerapihin data. Tapi, kalau tabelnya polos doang, kayaknya kurang greget, ya? Nah, di artikel ini, gue bakal kasih tahu lo gimana caranya ngasih border kece buat tabel HTML biar tampilannya makin cakep dan rapi!
1. HTML Table Border: Apa Itu & Kenapa Penting?
Sederhananya, border di tabel itu garis yang ngebatasin sel-sel dalam tabel. Tanpa border, tabel lo bakal keliatan berantakan karena semua sel bakal nyatu. Dengan border, tabel jadi lebih terstruktur dan gampang dibaca.
Nah, default-nya HTML nggak ngasih border di tabel. Jadi, lo harus tambahin sendiri pake CSS atau atribut di HTML.
2. Cara Menambahkan Border di Tabel HTML
Biar tabel lo punya border, ada dua cara yang bisa lo pakai:
Pakai Atribut Border di HTML (Cara Lama)
<table border="1">
<tr>
<td>Data 1</td>
<td>Data 2</td>
</tr>
</table>
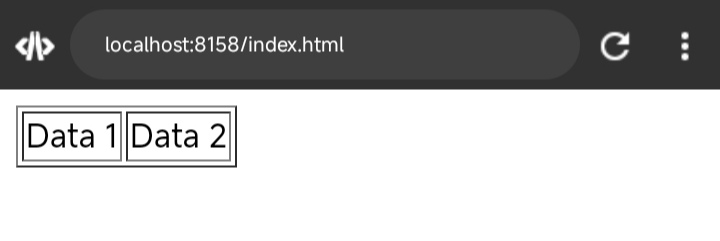
Hasilnya:

Cara ini sih udah lawas banget dan nggak dianjurkan. Sekarang, kita lebih sering pake CSS biar lebih fleksibel.
Pakai CSS (Cara Modern & Kece)
<table style="border: 2px solid black;">
<tr>
<td style="border: 2px solid black;">Data 1</td>
<td style="border: 2px solid black;">Data 2</td>
</tr>
</table>
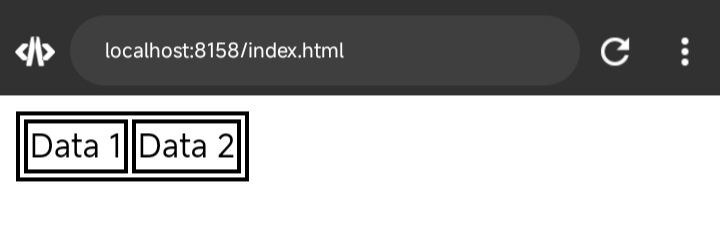
Hasilnya:

CSS di atas ngasih border hitam dengan ketebalan 2px. Gampang, kan?
3. Collapsed Table Border: Biar Lebih Rapi!
Secara default, setiap sel punya border sendiri-sendiri. Jadi, kalau lo nggak nyatuin, bordernya bakal dobel. Solusinya? Pakai border-collapse: collapse;!
<html>
<head>
<style>
table {
border-collapse: collapse;
width: 100%;
}
td, th {
border: 2px solid black;
padding: 10px;
}
</style>
</head>
<body>
<table>
<tr>
<td>Data 1</td>
<td>Data 2</td>
</tr>
</table>
</body>
</html>
Hasilnya:

Hasilnya? Semua border bakal nyatu dan tabel lo bakal keliatan lebih clean!
4. Styling Table Borders: Biar Lebih Estetik
Lo nggak harus pakai border polos gitu doang. CSS kasih banyak pilihan buat styling border, mulai dari solid, dashed, dotted, sampe double.
<html>
<head>
<style>
table {
border: 2px dashed blue;
}
</style>
</head>
<body>
<table>
<tr>
<td>Data 1</td>
<td>Data 2</td>
</tr>
</table>
</body>
</html>
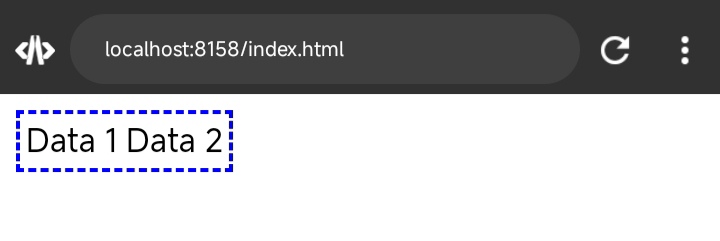
Hasilnya:

Gaya border lain yang bisa lo coba:
solid→ Garis lurus biasadotted→ Garis titik-titikdashed→ Garis putus-putusdouble→ Garis ganda
5. Bikin Border Tabel Melingkar (Rounded Borders)
Kalau lo mau tampilan tabel yang lebih smooth, bisa kasih efek rounded di border pakai border-radius.
<html>
<head>
<style>
table {
border: 2px solid black;
border-radius: 10px;
}
</style>
</head>
<body>
<table>
<tr>
<td>Data 1</td>
<td>Data 2</td>
</tr>
</table>
</body>
</html>
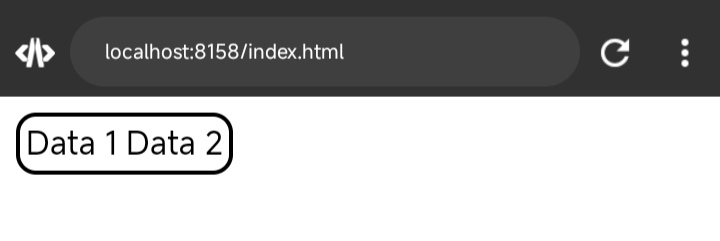
Hasilnya:

Semakin besar angkanya, semakin melengkung ujungnya!
6. Bikin Border Tabel Dotted (Titik-Titik)
Buat lo yang pengen tampilan unik, bisa pakai dotted.
<html>
<head>
<style>
table {
border: 2px dotted red;
}
</style>
</head>
<body>
<table>
<tr>
<td>Data 1</td>
<td>Data 2</td>
</tr>
</table>
</body>
</html>
Hasilnya:

Bordernya bakal jadi titik-titik merah, cocok buat tampilan yang playful!
7. Ganti Warna Border Sesuka Hati
Biar tabel makin warna-warni, lo bisa ubah warna bordernya pakai border-color.
<html>
<head>
<style>
table {
border: 2px solid green;
}
td {
border: 2px solid blue;
}
</style>
</head>
<body>
<table>
<tr>
<td>Data 1</td>
<td>Data 2</td>
</tr>
</table>
</body>
</html>
Hasilnya:

Atau kalau mau lebih keren, bisa kasih warna gradient pakai CSS tambahan!
<html>
<head>
<style>
table {
border: 3px solid;
border-image: linear-gradient(to right, red, yellow) 1;
}
</style>
</head>
<body>
<table>
<tr>
<td>Data 1</td>
<td>Data 2</td>
</tr>
</table>
</body>
</html>
Hasilnya:

Bordernya bakal punya efek gradasi dari merah ke kuning. Keren kan?
Kesimpulan: Tabel yang Kece Itu Harus Punya Border!
Sekarang lo udah ngerti cara bikin tabel yang nggak cuma fungsional, tapi juga enak dilihat. Mulai dari border biasa, border melengkung, sampe yang warna-warni. Tinggal pilih mana yang paling cocok buat desain lo!
Jadi, jangan biarin tabel lo tampil polos dan membosankan. Kasih border yang kece biar makin enak dipandang!
Punya pertanyaan atau tips lain? Drop di kolom komentar, ya!



Komentar