Kalau lo sering bikin tabel di HTML, pasti tahu kalau styling tabel bisa ribet kalau harus kasih gaya satu per satu ke setiap kolom. Nah, di sinilah <colgroup> berperan! Dengan elemen ini, lo bisa langsung kasih gaya ke beberapa kolom sekaligus. Mau tahu caranya? Gas, kita bahas tuntas!
1. Apa Itu <colgroup>?
<colgroup> adalah elemen HTML yang dipakai buat nge-group beberapa kolom dalam tabel. Dengan ini, lo bisa langsung kasih gaya ke beberapa kolom tanpa harus styling setiap <td> atau <th> satu per satu.
Contoh basicnya kayak gini:
<table>
<colgroup>
<col style="background-color: lightgray;">
<col style="background-color: lightblue;">
</colgroup>
<tr>
<th>Nama</th>
<th>Umur</th>
</tr>
<tr>
<td>Aldi</td>
<td>25</td>
</tr>
<tr>
<td>Bella</td>
<td>22</td>
</tr>
</table>Hasilnya:

Dengan kode di atas, kolom pertama bakal punya background abu-abu, dan kolom kedua biru muda.
2. Legal CSS Properties dalam <col>
Penting buat tahu kalau nggak semua properti CSS bisa diterapin ke <col>. Beberapa properti yang bisa dipakai antara lain:
✅ background-color – buat ngasih warna background ke kolom
✅ width – buat atur lebar kolom
✅ visibility – buat menyembunyikan kolom
✅ border – (terkadang bekerja, tapi nggak di semua browser)
Tapi sayangnya, properti kayak padding, margin, atau text-align nggak bakal berfungsi langsung di <col>. Kalo lo butuh itu, tetep harus styling <td> atau <th>.
3. Multiple <col> Elements dalam <colgroup>
Kalau lo mau kasih style ke beberapa kolom yang berbeda dalam satu <colgroup>, lo bisa tambahin beberapa <col>. Contoh:
<colgroup>
<col style="background-color: lightcoral;">
<col style="background-color: lightgreen;">
<col style="background-color: lightyellow;">
</colgroup>Kode lebih lengkapnya:
<table>
<colgroup>
<col style="background-color: lightcoral;">
<col style="background-color: lightgreen;">
<col style="background-color: lightyellow;">
</colgroup>
<tr>
<th>Nama</th>
<th>Umur</th>
<th>Kota</th>
</tr>
<tr>
<td>Aldi</td>
<td>25</td>
<td>Bandung</td>
</tr>
<tr>
<td>Bella</td>
<td>22</td>
<td>Jakarta</td>
</tr>
</table>Hasilnya:

Dengan ini, kolom pertama bakal merah muda, kolom kedua hijau muda, dan kolom ketiga kuning muda.
4. Empty <colgroup>: Apa Bisa?
Bisa banget! Lo bisa bikin <colgroup> kosong atau nentuin jumlah kolom tanpa langsung styling. Contohnya:
<colgroup>
<col span="2">
</colgroup>Kode lebih lengkap:
<table>
<colgroup>
<col span="1">
<col span="2" style="background-color:lightblue;">
</colgroup>
<tr>
<th>Nama</th>
<th>Umur</th>
<th>Kota</th>
</tr>
<tr>
<td>Aldi</td>
<td>25</td>
<td>Bandung</td>
</tr>
<tr>
<td>Bella</td>
<td>22</td>
<td>Jakarta</td>
</tr>
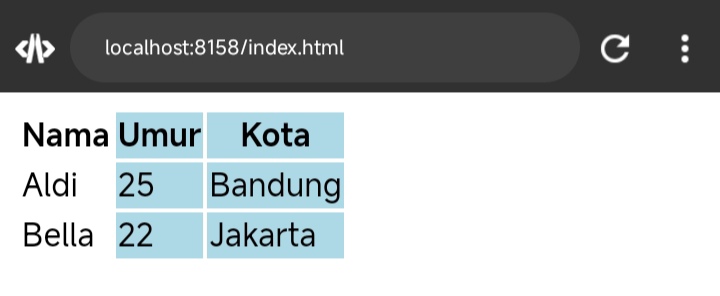
</table>Hasilnya:

Kode di atas bakal nge-apply satu gaya buat satu kolom pertama. Tapi kalau lo nggak kasih style apa-apa, efeknya nggak bakal kelihatan.
5. Cara Hide Columns dengan <colgroup>
Mau sembunyiin kolom tanpa hapus data? Pakai visibility: collapse; di <col>. Contoh:
<colgroup>
<col style="visibility: collapse;">
<col>
</colgroup>Kode lebih lengkap:
<table>
<colgroup>
<col style="visibility: collapse;">
<col>
</colgroup>
<tr>
<th>Nama</th>
<th>Umur</th>
<th>Kota</th>
</tr>
<tr>
<td>Aldi</td>
<td>25</td>
<td>Bandung</td>
</tr>
<tr>
<td>Bella</td>
<td>22</td>
<td>Jakarta</td>
</tr>
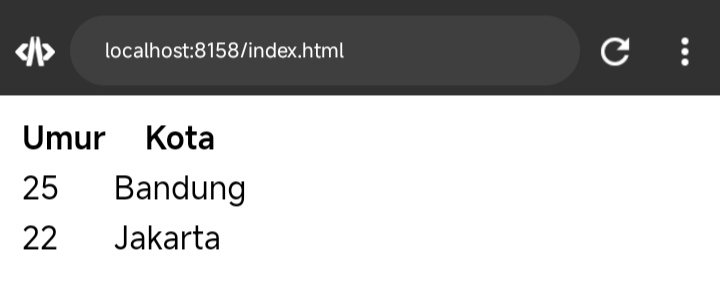
</table>Hasilnya:

Dengan ini, kolom pertama bakal ilang, tapi data di dalamnya tetap ada di HTML.
Kesimpulan
Sekarang lo udah paham cara pakai <colgroup> buat bikin tabel lebih rapi dan gampang di-styling. Dengan fitur ini, lo bisa:
✅ Kasih warna ke seluruh kolom sekaligus
✅ Atur lebar tiap kolom
✅ Sembunyiin kolom tanpa hapus data
✅ Group beberapa kolom biar styling lebih efisien
Gampang, kan? Yuk, coba implementasiin di proyek lo! Ada pertanyaan? Drop di komen, gue bantuin!



Komentar