Apa Itu CSS Syntax?
CSS (Cascading Style Sheets) adalah bahasa yang dipakai buat mengatur tampilan website. Nah, kalau HTML itu ibarat kerangka rumah, CSS tuh yang bikin rumahnya jadi keren dengan warna, ukuran, dan layout yang kece.
Biar bisa pakai CSS dengan benar, lo harus paham dulu nih tentang CSS Syntax. Tenang aja, di artikel ini gue bakal jelasin dari dasar sampai lo ngerti!
Struktur Dasar CSS Syntax
CSS itu punya aturan penulisan atau syntax yang wajib diikutin. Bentuk dasarnya kayak gini:
selector {
property: value;
}Nah, maksudnya apa nih? Yuk, kita bongkar satu per satu:
1. Selector
Selector adalah bagian yang menentukan elemen HTML mana yang mau diubah stylenya. Misalnya, lo mau kasih warna merah ke semua teks <p>, berarti selectornya adalah p.
2. Property
Property adalah properti yang mau diubah, misalnya warna teks (color), ukuran font (font-size), atau background (background-color).
3. Value
Value adalah nilai yang diberikan ke property. Misalnya, kalau mau teksnya merah, valuenya red.
Contoh Penggunaan CSS Syntax
Biar makin paham, cek contoh berikut:
p {
color: red;
font-size: 20px;
}Kode di atas bakal bikin semua teks <p> jadi merah dengan ukuran 20px.
Kalau mau styling lebih dari satu elemen, lo bisa pisahin pakai koma:
h1, h2, h3 {
color: blue;
}Kode ini bikin semua heading <h1>, <h2>, dan <h3> jadi biru.
Contoh dengan internal CSS:
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: red;
font-size: 20px;
}
h1, h2, h3 {
color: blue;
}
</style>
</head>
<body>
<h1>Ini heading 1</h1>
<h2>Ini heading 2</h2>
<h3>Ini heading 3</h3>
<p>Ini adalah paragraf</p>
</body>
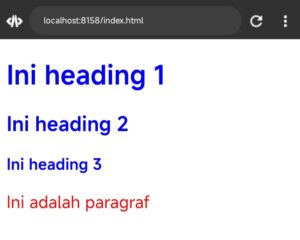
</html>Hasilnya:

Jenis-Jenis Selector di CSS
Selain selector biasa kayak p atau h1, ada beberapa selector lain yang sering dipakai:
1. ID Selector (#)
Digunakan buat styling elemen dengan id tertentu.
#judul {
color: green;
}Contoh dengan internal CSS:
<!DOCTYPE html>
<html>
<head>
<style>
#judul {
color: green;
}
</style>
</head>
<body>
<h1 id="judul">Ini teks merah</h1>
</body>
</html>Hasilnya:

2. Class Selector (.)
Digunakan buat styling elemen dengan class tertentu.
.teks-merah {
color: red;
}Terus di HTML-nya:
<p class="teks-merah">Ini teks merah</p>Hasilnya:

3. Universal Selector (*)
Buat ngubah semua elemen di halaman.
* {
margin: 0;
padding: 0;
}Kesimpulan
Nah, sekarang lo udah paham kan gimana cara kerja CSS Syntax? Intinya:
✔ Selector buat milih elemen
✔ Property buat tentuin styling
✔ Value buat kasih nilai ke property
Kalau lo masih pemula, coba latihan dengan kode-kode simpel dulu. Semakin sering praktek, makin jago!
Mau belajar CSS lebih lanjut? Stay tuned buat artikel berikutnya!



Komentar