Di era digital kayak sekarang, bikin website yang cuma bagus di desktop itu udah ketinggalan zaman. Orang lebih sering buka website lewat HP, tablet, bahkan smartwatch. Makanya, Responsive Web Design (RWD) jadi solusi biar website lo tetap rapi dan enak dilihat di semua perangkat. Nah, di artikel ini, kita bakal bahas tuntas cara bikin website responsif dengan HTML dan CSS!
1. What is Responsive Web Design?
Responsive Web Design adalah teknik desain web yang memungkinkan tampilan website menyesuaikan ukuran layar pengguna. Dengan begitu, elemen-elemen website seperti teks, gambar, dan layout bisa berubah otomatis tanpa bikin pengunjung ribet zoom in atau geser-geser layar.
Keuntungan pakai desain responsif:
- User Experience (UX) lebih nyaman → Tampilan tetap rapi di berbagai device.
- SEO friendly → Google lebih suka website yang mobile-friendly.
- Hemat waktu & biaya → Gak perlu bikin versi desktop dan mobile terpisah.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
* {
box-sizing: border-box;
}
.menu {
float: left;
width: 20%;
}
.menuitem {
padding: 8px;
margin-top: 7px;
border-bottom: 1px solid #f1f1f1;
}
.main {
float: left;
width: 60%;
padding: 0 20px;
overflow: hidden;
}
.right {
background-color: lightblue;
float: left;
width: 20%;
padding: 10px 15px;
margin-top: 7px;
}
@media only screen and (max-width:800px) {
/* For tablets: */
.main {
width: 80%;
padding: 0;
}
.right {
width: 100%;
}
}
@media only screen and (max-width:500px) {
/* For mobile phones: */
.menu, .main, .right {
width: 100%;
}
}
</style>
</head>
<body style="font-family:Verdana;">
<div style="background-color:#f1f1f1;padding:15px;">
<h1>Indonesia</h1>
<h3>Ubah ukuran browser untuk melihat hasilnya</h3>
</div>
<div style="overflow:auto">
<div class="menu">
<div class="menuitem">Kota Bandung</div>
<div class="menuitem">Kota Jakarta</div>
<div class="menuitem">Kota Tasikmalaya</div>
<div class="menuitem">Kota Garut</div>
</div>
<div class="main">
<h2>Kota Bandung</h2>
<p>kota Bandung adalah kota yang terletak di Jawa Barat, yang sekaligus menjadi Ibu Kota Jawa Barat</p>
<img src="Langit.jpg" style="width:100%">
</div>
<div class="right">
<h2>Apa?</h2>
<p>Kota Bandung adalah kota yang indah dengan suasana yang sejuk.</p>
<h2>Dimana?</h2>
<p>Kota Bandung terletak di Jawa Bagian barat.</p>
<h2>Harga?</h2>
<p>Banyak souvenir murah yang terdapat di Kota Bandung</p>
</div>
</div>
<div style="background-color:#f1f1f1;text-align:center;padding:10px;margin-top:7px;font-size:12px;">Halaman ininadalah contoh dari responsive web, kaliannbisa melihat perbedaan dari halaman ini jika kalian mengubah ukuran browser kalian</div>
</body>
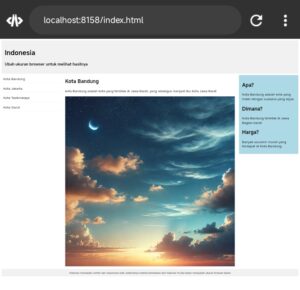
</html>Hasilnya:

2. Setting The Viewport
Hal pertama yang wajib lo tambahin di <head> HTML biar website bisa responsif adalah meta viewport:
<meta name="viewport" content="width=device-width, initial-scale=1.0">Kode ini memastikan website lo bakal menyesuaikan ukuran layar device pengguna.
3. Responsive Images
Kalau gambar di website lo gak diatur dengan benar, bisa jadi tampilannya berantakan di layar kecil. Solusinya? Pakai CSS buat bikin gambar responsif:
img {
max-width: 100%;
height: auto;
}Dengan kode ini, gambar bakal ngepas sesuai lebar container tanpa pecah atau kepotong.
4. Using the width Property
Gunakan width dengan unit fleksibel supaya elemen bisa menyesuaikan ukuran layar:
.container {
width: 80%;
margin: auto;
}Ini bikin layout tetap proporsional di berbagai ukuran layar.
5. Using the max-width Property
Daripada pakai width: 100%, lebih aman pakai max-width, biar elemen gak melebihi ukuran maksimal yang ditentukan:
.container {
max-width: 1200px;
margin: auto;
}Jadi, kalau layar gede, elemen gak bakal melebar terlalu jauh.
6. Show Different Images Depending on Browser Width
Kadang, kita butuh gambar yang berbeda tergantung ukuran layar. HTML punya solusi pakai elemen <picture>:
<picture>
<source srcset="small.jpg" media="(max-width: 600px)">
<source srcset="medium.jpg" media="(max-width: 1200px)">
<img src="large.jpg" alt="Gambar Responsive">
</picture>Hasilnya:

Dengan ini, browser bakal otomatis milih gambar yang paling pas sesuai ukuran layar.
7. Responsive Text Size
Supaya teks tetap nyaman dibaca di semua device, gunakan rem atau vw dibanding px:
h1 {
font-size: 5vw; /* 5% dari lebar layar */
}Jadi, semakin besar layar, semakin besar juga teksnya.
8. Media Queries
Media queries memungkinkan kita mengubah style berdasarkan ukuran layar tertentu. Contohnya:
@media screen and (max-width: 768px) {
body {
background-color: lightgray;
}
}Kalau layar kurang dari 768px, warna background bakal berubah jadi abu-abu.
9. Responsive Web Page – Full Example
Contoh lengkap halaman web yang responsif:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
* {
box-sizing: border-box;
}
.menu {
float: left;
width: 20%;
text-align: center;
}
.menu a {
background-color: red;
padding: 8px;
margin-top: 7px;
display: block;
width: 100%;
color: black;
}
.utama{
float: left;
width: 60%;
padding: 0 20px;
}
.kanan {
background-color: blue;
float: left;
width: 20%;
padding: 15px;
margin-top: 7px;
text-align: center;
}
@media only screen and (max-width: 620px) {
/* For mobile phones: */
.menu, .utama, .kanan {
width: 100%;
}
}
</style>
</head>
<body style="font-family:Verdana;color:green;">
<div style="background-color:purple;padding:15px;text-align:center;">
<h1>Halo dunia</h1>
</div>
<div style="overflow:auto">
<div class="menu">
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
<a href="#">Link 4</a>
</div>
<div class="utama">
<h2>Contoh responsive web</h2>
<p>Ini adalah contoh dari responsive web, jika kita mengubah ukuran layar browser kita, maka tampilan dari halaman web ini akan berubah.</p>
</div>
<div class="kanan">
<h2>Tentang Kami</h2>
<p>Ini adalah sebuah contoh dati responsive web, halaman ini akan berubah sesuai dengan ukuran layar</p>
</div>
</div>
<div style="background-color:gray;text-align:center;padding:10px;margin-top:7px;">© copyright sovyan.com</div>
</body>
</html>Hasilnya:

Cukup pakai kode ini, website lo udah bisa menyesuaikan ukuran layar otomatis.
10. Responsive Web Design – Frameworks
Biar lebih gampang bikin website responsif, lo bisa pakai framework CSS seperti:
- W3.CSS → Ringan, simpel, dan cepat.
- Bootstrap → Paling populer, banyak fitur siap pakai.
11. W3.CSS
W3.CSS adalah framework CSS ringan yang bikin website langsung responsif tanpa banyak ngoding. Contoh penggunaannya:
<!DOCTYPE html>
<html>
<head>
<title>W3.CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
</head>
<body>
<div class="w3-container w3-pink">
<h1>Contoh w3.css</h1>
<p>Ubah ukuran browser kalian untuk liat hasilnya</p>
</div>
<div class="w3-row-padding">
<div class="w3-third">
<h2>Garut</h2>
<p>Garut adalah sebuah kota</p>
<p>Garut adalah kota yang memiliki berbagai macam tempat wisata.</p>
</div>
<div class="w3-third">
<h2>Bandung</h2>
<p>Bandung adalah Ibukota Jawa Barat</p>
<p>Kota Bandung adalah kota yang sejuk dan merupakan kota yang besar</p>
</div>
<div class="w3-third">
<h2>Jakarta</h2>
<p>Jakarta adalah Ibukota</p>
<p>Jakarta adalah kota yang besar dan berada dipinggir laut.</p>
</div>
</div>
</body>
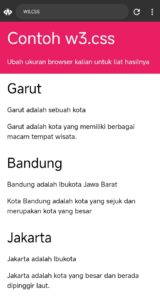
</html>Hasilnya:

Cuma dengan beberapa baris kode, tampilan website lo udah auto responsif.
12. Bootstrap
Bootstrap adalah framework CSS paling populer buat bikin website responsif. Cukup tambahin ini di <head>:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css">Terus pakai class bawaan Bootstrap buat bikin layout responsif, misalnya:
<div class="container">
<div class="row">
<div class="col-md-6">Kolom 1</div>
<div class="col-md-6">Kolom 2</div>
</div>
</div>Bootstrap bakal otomatis ngatur lebar kolom sesuai ukuran layar.
Contoh lebih lengkapnya:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5 Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container-fluid p-5 bg-primary text-white text-center">
<h1>Halaman Bootstrap Pertamaku</h1>
<p>Ubah ukuran browser lo untuk liat hasilnya!</p>
</div>
<div class="container mt-5">
<div class="row">
<div class="col-sm-4">
<h3>Kolom 1</h3>
<p>ini adalah dontoh dari bootstrap</p>
<p>kalian bisa liat hasilnya jika mengubah ukuran browser kalian</p>
</div>
<div class="col-sm-4">
<h3>Kolom 2</h3>
<p>Ini adalah contoh penggunaan bootstrap</p>
<p>Halaman ini akan menyesuaikan dengan ukuran layar device kalian</p>
</div>
<div class="col-sm-4">
<h3>Kolom 3</h3>
<p>Dengan bootstrap kita bisa membuat website yang kece abis</p>
<p>Bootstrap merupakan framework yang banyak digunakan</p>
</div>
</div>
</div>
</body>
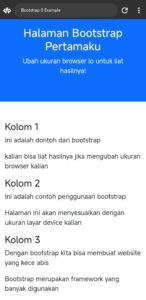
</html>Hasilnya:

Kesimpulan
Bikin website responsif itu penting banget biar tampilan tetap keren di semua device. Intinya:
- Gunakan meta viewport buat optimasi tampilan.
- Pakai CSS media queries buat menyesuaikan style berdasarkan ukuran layar.
- Gunakan gambar responsif biar tampilannya gak berantakan.
- Manfaatkan framework seperti W3.CSS atau Bootstrap biar lebih gampang.
Sekarang, lo udah punya ilmu buat bikin website yang mobile-friendly dan SEO-friendly. Tinggal praktek, deh!



Komentar