Assalamualaikum sobat, di artikel kali ini kami akan membagikan tutorial
bagaimana caranya membuat paragraf di HTML beserta contoh programnya, berikut
adalah tutorialnya.
bagaimana caranya membuat paragraf di HTML beserta contoh programnya, berikut
adalah tutorialnya.
Paragraf HTML
Apa itu paragraf ? Paragraf adalah sebuah blok teks yang selalu dimulai pada
baris baru.
baris baru.
Untuk membuat sebuah paragraf kita bisa menggunakan tag <p>.
Ketika kita menggunakan tag <p>, browser akan secara otomatis
menambahkan margin (spasi) sebelum dan sesudah paragraf.
menambahkan margin (spasi) sebelum dan sesudah paragraf.
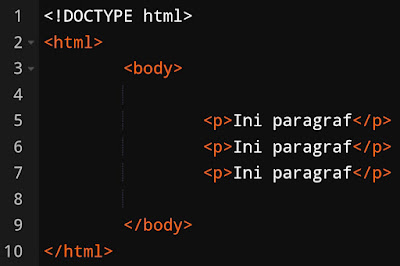
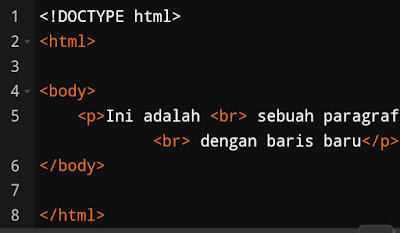
Contoh Program 1 : Paragraf HTML
Hasil Program 1
- Di baris 1, <!DOCTYPE html> artinya kita membuat dokumen HTML5.
- Di baris 2 hingga baris 10, <html>…</html> adalah akar dari
dokumen html. - Di baris 3 sampai baris 9, <body>…</body> adalah tubuh dari
dokumen html yang akan ditampilkan oleh browser. - Baris 5 hingga baris 7, tag <p> digunakan untuk membuat paragraf.
Tampilan HTML Pada Browser
Dengan menggunakan kode HTML kita tidak akan tahu pasti browser akan
menampilkannya seperti apa.
menampilkannya seperti apa.
Kita akan mendapatkan hasil yang berbeda pada layar besar, kecil ataupun
jendela yang kita ubah ukurannya.
jendela yang kita ubah ukurannya.
Meskipun kita menambahkan spasi atau baris tambahan pada kode HTML kita, hal
itu tidak akan mengubah tampilan di browser.
itu tidak akan mengubah tampilan di browser.
Ketika halaman ditampilkan, spasi dan baris tambahan yang kita buat di kode
HTML akan secara otomatis dihapus oleh browser.
HTML akan secara otomatis dihapus oleh browser.
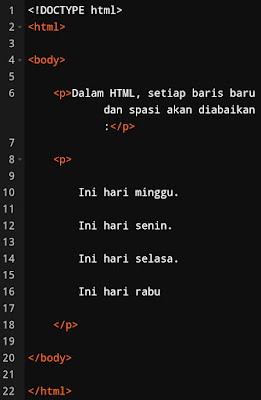
Contoh Program 2 : Tampilan HTML
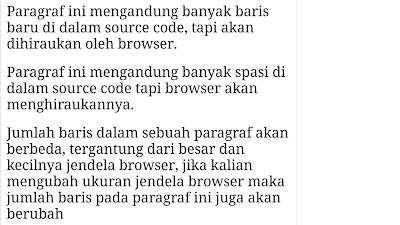
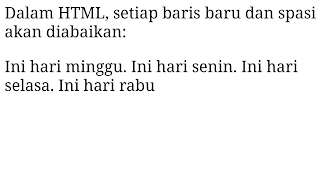
Hasil Program 2
- Di baris 4 hingga baris 8, kita membuat paragraf dan di kode program tersebut
kita membuat banyak sekali baris baru, namun browser menghiraukannya. - Di baris 10 hingga baris 14, kita membuat paragraf dengan banyak sekali
spasi, tapi hasil di browser tidak tampak adanya spasi yang banyak itu. - Di baris 16 , kita membuat paragraf dengan teks yang panjang sehingga kalian
tahu jika kita voba ubah ukuran dari browser maka jumlah baris paragraf
tersebut akan berubah juga.
Garis Horizontal HTML
Untuk membuat sebuah garis horizontal atau jeda tematik pada halaman HTML,
kita bisa menggunakan tag <hr>.
kita bisa menggunakan tag <hr>.
Elemen <hr> ini digunakan untuk memisahkan konten (menentukan perubahan)
di halaman HTML.
di halaman HTML.
Tag <hr> tidak memiliki tag akhir atau disebut sebagai tag kosong.
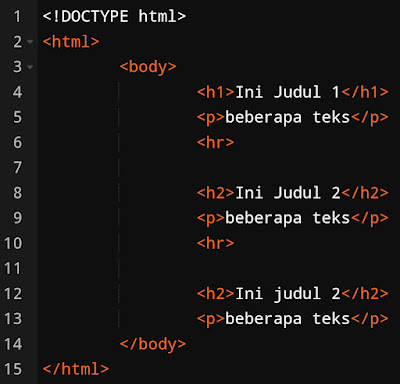
Contoh Program 3 : Garis Horizontal HTML
Hasil Program 3
- Di baris 1, <!DOCTYPE html> adalah deklarasi bahwa dokumen yang kita
buat adalah dokumen HTML5. - Di baris 2 sampai baris 15, tag <html>…</html> adalah akar
dari dokumen html yang kita buat. - Di baris 3 hingga baris 14, tag <body> adalah tubuh dari dokumen
html yang akan ditampilkan di browser. - Baris 4, tag <h1> adalah membuat judul pertama.
- Baris 5, baris 9 dan baris 13, tag <p> digunakan untuk membuat
paragraf. - Baris 8 dan baris 12, tag <h2> kita gunakan untuk membuat judul
kedua. - Pada baris 6 dan baris 10 kita membuat garis horizontal menggunakan tag
<hr>.
Cara Membuat Baris Baru HTML
Untuk membuat sebuah baris baru atau jeda baris maka kita bisa menggunakan tag
<br>.
<br>.
tag <br> juga merupakan tag kosong karena tidak memiliki tag akhir.
Contoh Program 4 : Menggunakan tag <br>
Hasil Program 4
- Di baris 1 <!DOCTYPE html> artinya kita membuat dokumen HTML5.
- Baris 2 sampai baris 8, tag <html> adalah akar dari dokumen html.
- Baris 4 sampai baris 6, tag <body> adalah tubuh dari dokumen html yang
akan ditampilkan di browser. - Baris 5, tag <p> digunakan untuk membuat paragraf dan tag <br>
digunakan untuk membuat jeda baris atau baris baru.
Masalah Pada Tag <p>
Ketika kita menggunakan tag <p> pada tulisan yang memerlukan banyak
spasi atau banyak baris baru, hal itu akan diabaikan oleh browser.
spasi atau banyak baris baru, hal itu akan diabaikan oleh browser.
Contoh Program 5 : Masalah tag <p>
Hasil Program 5
- Di baris 8 sampai baris 18, kita membuat teks dengan banyak baris baru
namun hal itu akan diabaikan oleh browser.
Elemen HTML <pre>
Jika kita ingin mempertahankan baris baru dan spasi yang kita buat dalam kode
HTML, kita bisa menggunakan tag <pre>. tag <pre> mendefinisikan
sebuah pre formatted text.
HTML, kita bisa menggunakan tag <pre>. tag <pre> mendefinisikan
sebuah pre formatted text.
Teks yang berada di dalam elemen <pre> ditampilkan menggunakan font
dengan lebar tetap (biasanya Courier).
dengan lebar tetap (biasanya Courier).
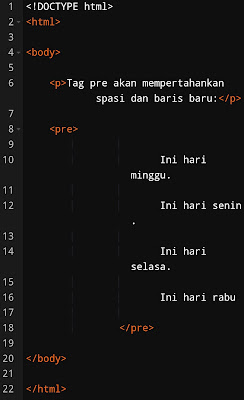
Contoh Program 6 : elemen <pre>
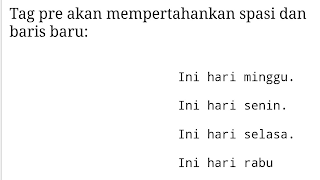
Hasil Program 6
- Di baris 8 sampai baris 18, kita menggunakan tag <pre> sehingga
spasi dan baris baru yang telah kita buat akan ditampilkan apa adanya pada
browser.
Referensi Tag HTML
Berikut adalah tabel tag yang telah kita pelajari.
Itulah tutorial tentang paragraf HTML, semoga postingan kali ini dapat
membantu kalian memahami tentang paragraf di HTML, sampai jumpa di artikel
selanjutnya.
membantu kalian memahami tentang paragraf di HTML, sampai jumpa di artikel
selanjutnya.














Komentar