Assalamualaikum sobat, pada artikel kali ini kami akan membagikan tutorial
tentang elemen HTML kutipan, di artikel kali ini kami akan memberikan contoh
penggunaaan tag
<blockquote>,
<abbr>,
<q>,
<cite>,
<address>, dan
<bdo>.
tentang elemen HTML kutipan, di artikel kali ini kami akan memberikan contoh
penggunaaan tag
<blockquote>,
<abbr>,
<q>,
<cite>,
<address>, dan
<bdo>.
Elemen Kutipan HTML
<blockquote>
Untuk kutipan yang bersumber dari sumber lain kita bisa menggunakan tag
<blockquote>.
<blockquote>.
browser akan membuat indentansi ketika kita menggunakan elemen
<blockquote>.
<blockquote>.
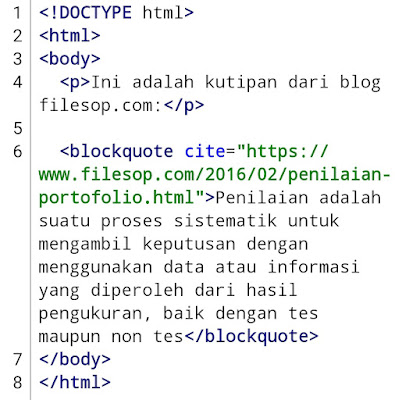
Contoh Program 1 : Elemen <blockquote>
Hasil Program 1
- Di baris 4 kita membuat sebuah paragraf.
- Di baris 6 kita membuat kutipan yang di kutip dari sebuah blog.
HTML Kutipan Singkat Dengan
<q>
Untuk melakukan kutipan singkat, kita bisa menggunakan tag
<q>.
<q>.
Dengan menggunakan tag
<q>, browser akan memberikan tanda petik di sekitar kutipan.
<q>, browser akan memberikan tanda petik di sekitar kutipan.
Contoh Program 2 : Elemen
<q>
Hasil Program 2
- Di baris 4 kita membuat sebuah paragraf.
-
Di baris 6 kita membuat paragraf yang memiliki kutipan singkat di
dalamnya.
Tag
<abbr>
Untuk Singkatan
Untuk mendefinisikan sebuah singkatan atau akronim seperti misalnya : “HTML”,
“CSS”, dan lain sebagainya. Kita bisa menggunakan tag HTML
<abbr>.
“CSS”, dan lain sebagainya. Kita bisa menggunakan tag HTML
<abbr>.
Sistem pencari, mesin terjemahan, dan browser akan memiliki intormasi yang
berguna jika kita menandai singkatan.
berguna jika kita menandai singkatan.
Tips : Gunakan atribut
title
untuk menampilkan deskripsi dari singkatan/akronim ketika pengguna mengarahkan
mouse di atas elemen.
title
untuk menampilkan deskripsi dari singkatan/akronim ketika pengguna mengarahkan
mouse di atas elemen.
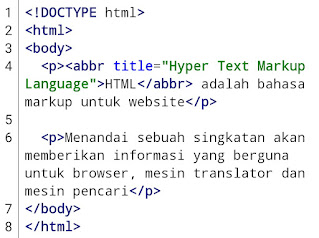
Contoh Program 3 : Elemen <abbr>
Hasil Program 3
-
Di baris 4 kita membuat paragraf dengan menyisipkan sebuah
singkatan. - Di baris 6 kita membuat sebuah paragraf.
HTML
<address>
Untuk Informasi Kontak
Untuk membuat informasi kontak dari pemilik atau penulis artikel atau
dokumen, kita bisa menggunakan tag
<address>.
dokumen, kita bisa menggunakan tag
<address>.
Informasi kontak dapat berupa alamat media sosial, nomor telepon, alamat
rumah, URL, alamat email, dan lain sebagainya.
rumah, URL, alamat email, dan lain sebagainya.
Teks yang ada didalam
<address>
oleh browser akan ditampilkan dalam huruf miring dan selalu diberi jeda
baris sebelum dan sesudah elemen
<address>.
<address>
oleh browser akan ditampilkan dalam huruf miring dan selalu diberi jeda
baris sebelum dan sesudah elemen
<address>.
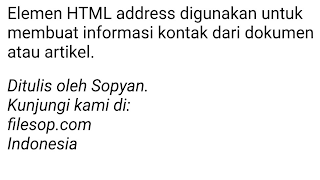
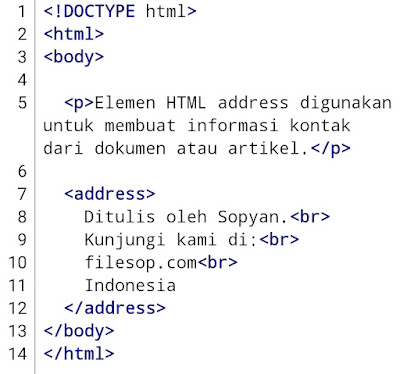
Contoh Program 4 : Elemen
<address>
Hasil Program 4
HTML
<cite>
Untuk Judul Karya
Untuk membuat judul sebuah karya (buku, puisi, musik, film, lukisan, dll),
kita bisa menggunakan tag
<cite>.
kita bisa menggunakan tag
<cite>.
Catatan : Nama orang bukanlah sebuah judul karya.
Jika kita menggunakan elemen
<cite>, browser akan menampilkannya dengan huruf miring.
<cite>, browser akan menampilkannya dengan huruf miring.
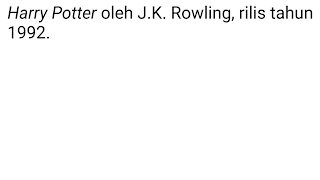
Contoh Program 5 : Elemen
<cite>
Hasil Program 5
HTML
<bdo>
Untuk Mengubah Arah Teks
Untuk mengubah arah teks, kita bisa menggunakan tag
<bdo>.
<bdo>.
BDO merupakan singkatan dari Bi-directional Override.
Contoh Program 6 : Elemen <bdo>
Hasil Program 6
Elemen Kutipan HTML
Berikut adalah elemen kutipan yang telah kita pelajari :
Itulah Tutorial Mengenai Kutipan HTML, semoga artikel ini dapat bermanfaat,
sampai jumpa di artikel selanjutnya, happy a nice day.
sampai jumpa di artikel selanjutnya, happy a nice day.














Komentar