Assalamualaikum sobat, di artikel kali ini kami akan membagikan tutorial
mengenai Gambar Background HTML, Hampir semua elemen HTML dapat disisipkan
gambar background, berikut tutorial selengkapnya.
mengenai Gambar Background HTML, Hampir semua elemen HTML dapat disisipkan
gambar background, berikut tutorial selengkapnya.
Gambar Latar Belakang Pada Elemen HTML
Atribut HTML
style
dan properti CSS
background-image
dapat kita gunakan untuk menambahkan gambar latar belakang pada elemen HTML.
style
dan properti CSS
background-image
dapat kita gunakan untuk menambahkan gambar latar belakang pada elemen HTML.
Contoh Program 1 : Menambahkan Gambar Latar Belakang Pada Elemen HTML
<!DOCTYPE html>
<html>
<body>
<h2>Gambar Latar Belakang</h2>
<p>Gambar latar belakang untuk elemen p :</p>
<p style=“background-image:url(‘gedung sate.jpg’);”>Kita bisa menambahkan gambar latar belakang pada elemen HTML yang
terlihat.<br>Di contoh kali ini kita
menambahkan gambar latar belakang pada elemen p.<br>Secara default, gambar latar belakang akan terulang ke arah yang lebih
kecil dari elemen dimana gambar latar belakang dispesifikasikan.<br>Coba ubah ukuran browser untuk melihat apa yang terjadi.
terlihat.<br>Di contoh kali ini kita
menambahkan gambar latar belakang pada elemen p.<br>Secara default, gambar latar belakang akan terulang ke arah yang lebih
kecil dari elemen dimana gambar latar belakang dispesifikasikan.<br>Coba ubah ukuran browser untuk melihat apa yang terjadi.
</p>
</body>
</html>
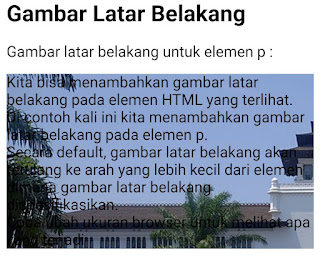
Hasil Program 1
- Di baris 4 kita membuat sebuah judul.
- Di baris 6 kita membuat sebuah paragraf.
-
Di baris 8 sampai baris 9 kita membuat sebuah paragraf
yang disisipkan gambar latar belakang.
Kita juga bisa menambahkan gambar latar belakang dengan menggunakan elemen
<style>
yang ditempatkan pada bagian
<head>.
<style>
yang ditempatkan pada bagian
<head>.
Contoh Program 2 : Menambahkan gambar latar belakang dengan elemen
<style>
<!DOCTYPE html>
<html>
<head>
<style>
p{
background-image:
url(‘gedung sate.jpg’);
}
</style>
</head>
<body>
<h2>Gambar Latar Belakang</h2>
<p>Kita bisa menambahkan gambar latar belakang di semua elemen HTML yang
terlihat.<br>Secara default, gambar
latar belakang akan mengulangi hal yang sama ke arah dimana ia lebih kecil
dibandingkan elemen dimana ia dispesifikasikan.<br>Coba ubah ukuran browser untuk melihat apa yang terjadi.</p>
terlihat.<br>Secara default, gambar
latar belakang akan mengulangi hal yang sama ke arah dimana ia lebih kecil
dibandingkan elemen dimana ia dispesifikasikan.<br>Coba ubah ukuran browser untuk melihat apa yang terjadi.</p>
</body>
</html>
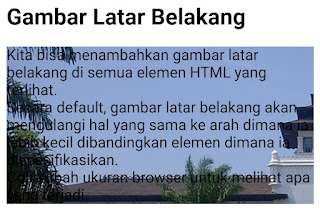
Hasil Program 2
-
Di baris 4 sampai baris 9 kita menambahkan gambar latar
belakang pada semua paragraf. - Di baris 13 kita membuat sebuah judul.
- Di baris 15 kita membuat sebuah paragraf.
Gambar Latar Belakang Pada Halaman
Jika kita menambahkan gambar latar belakang pada elemen
<body>
maka seluruh halaman akan tertutupi oleh gambar latar belakang.
<body>
maka seluruh halaman akan tertutupi oleh gambar latar belakang.
Contoh Program 3 : Menambahkan Gambar Latar Belakang Di Seluruh Halaman.
<!DOCTYPE html>
<html>
<head>
<style>
body{
background-image:
url(‘gedung sate.jpg’);
}
</style>
</head>
<body>
<p>Secara default, Gambar latar belakang akan terulang kembali jika lebih
kecil dari elemen yang telah ditentukan. Coba ubah ujuran browser untuk
melihat apa yang terjadi</p>
kecil dari elemen yang telah ditentukan. Coba ubah ujuran browser untuk
melihat apa yang terjadi</p>
</body>
</html>
Hasil Program 3
-
Di baris 4 sampai baris 9 kita menambahkan gambar latar
belakang pada seluruh halaman. - Di baris 13 kita membuat sebuah paragraf.
Pengulangan Gambar Latar Belakang
Jika ukuran gambar latar belakang lebih kecil dibandingkan elemen, maka gambar
akan mengulangi dirinya sendiri secara horizontal dan vertikal sampai akhir
dari elemen.
akan mengulangi dirinya sendiri secara horizontal dan vertikal sampai akhir
dari elemen.
Contoh Program 4 : Pengulangan Gambar Latar Belakang
<!DOCTYPE html>
<html>
<head>
<style>
body{
background-image:
url(‘mawar.png’);
}
</style>
</head>
<body>
<h2>Pengulangan Gambar Latar Belakang</h2>
<p>Secara default, gambar latar belakang yang ukurannya lebih kecil dari
elemen yang ditentukan akan terulang sampai akhir elemen.</p>
elemen yang ditentukan akan terulang sampai akhir elemen.</p>
</body>
</html>
Hasil Program 4
-
Di baris 6 sampai baris 9 kita memberi gambar latar
belakang pada halaman. - Di baris 14 kita membuat sebuah judul.
- Di baris 16 kita membuat sebuah paragraf.
Untuk mencegah gambar latar belakang mengulangi dirinya sendiri, kita tinggal
menyetel properti
background-repeat
menjadi
no-repeat.
menyetel properti
background-repeat
menjadi
no-repeat.
Contoh Program 5 : Gambar Background Tidak Mengulang
<!DOCTYPE html>
<html>
<head>
<style>
body{
background-image:
url(‘mawar.png’);
background-repeat: no-repeat;
}
</style>
</head>
<body>
<h2>Background Tidak Mengulang</h2>
<p>Kita bisa mencegah gambar dari mengulangi dirinya sendiri dengan menseting
properti background-repeat menjadi “no-repeat”.</p>
properti background-repeat menjadi “no-repeat”.</p>
</body>
</html>
Hasil Program 5
-
Di baris 5 sampai baris 9 kita mengatur halaman memiliki
gambar background yang tidak akan mengulangi gambarnya lagi. - Di baris 14 kita membuat sebuah judul.
- Di baris 16 kita membuat sebuah paragraf.
Background Cover
Dengan mengatur
properti-size
menjadi cover maka gambar background akan menutupi seluruh elemen.
properti-size
menjadi cover maka gambar background akan menutupi seluruh elemen.
Dan untuk memastikan seluruh elemen tertutup maka kita atur properti
background-attachment
menjadi
fixed.
background-attachment
menjadi
fixed.
Dengan cara seperti ini maka gambar akan mempertahankan proporsi aslinya tanpa
peregangan dan akan menutupi seluruh elemen.
peregangan dan akan menutupi seluruh elemen.
Contoh Program 6 : Background Cover
<!DOCTYPE html>
<html>
<head>
<style>
body{
background-image:
url(‘mawar.png’);
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
</style>
</head>
<body>
<h2>Background Cover</h2>
<p>Dengan menyetel background-size menjadi “cover” maka gambar background akan
menutupi seluruh elemen</p>
menutupi seluruh elemen</p>
</body>
</html>
Hasil Program 6
-
Di baris 5 sampai baris 11 kita menyeting seluruh halaman
memiliki gambar background tanpa pengulangan gambar dan gambarnya
menutupi seluruh elemen tanpa peregangan. - Di baris 16 kita membuat sebuah judul.
- Di baris 18 kita membuat sebuah paragraf.
Peregangan Gambar Latar Belakang
Kita bisa mengatur properti
background-size
menjadi
100% 100%
agar gambar latar belakang diregangkan hingga sesuai dengan seluruh elemen.
background-size
menjadi
100% 100%
agar gambar latar belakang diregangkan hingga sesuai dengan seluruh elemen.
Kita akan melihat gambar melebar dan selalu menutupi seluruh elemen jika kita
mencoba mengubah ukuran browser.
mencoba mengubah ukuran browser.
Contoh Program 7 : Peregangan Gambar Latar Belakang
<!DOCTYPE html>
<html>
<head>
<style>
body{
background-image:
url(‘mawar.png’);
background-repeat: no-repeat;
background-attachment: fixed;
background-size: 100% 100%;
}
</style>
</head>
<body>
<h2>Peregangan Background</h2>
<p>Dengan menyeting background-size menjadi 100% 100% maka gambar background
akan meregang dan menutupi seluruh elemen.</p>
akan meregang dan menutupi seluruh elemen.</p>
</body>
</html>
Hasil Program 7
-
Di baris 6 sampai baris 12 kita mengatur halaman memiliki
gambar background yang tidak mengulangi gambarnya lagi dan menutupi
seluruh halaman. - Di baris 18 kita membuat sebuah judul.
- Di baris 20 kita membuat sebuah paragraf.
Itulah tutorial mengenai HTML gambar background, semoga artikel ini
bermanfaat, sampai jumpa di artikel selanjutnya.
bermanfaat, sampai jumpa di artikel selanjutnya.
















Komentar