Assalamualaikum sobat, masih berhubungan dengan HTML tabel, pada tutorial kali
ini kami akan membagikan tutorial mengenai HTML batas tabel, berikut adalah
tutorialnya.
ini kami akan membagikan tutorial mengenai HTML batas tabel, berikut adalah
tutorialnya.
HTML Batas Tabel
Dengan HTML kita bisa menambahkan batas (border) pada tabel HTML dengan bentuk
dan gaya yang beragam.
dan gaya yang beragam.
Cara Menambahkan Border
Dengan menggunakan properti CSS
border
pada elemen
table,
th
dan
td, kita bisa menambahkan batas.
border
pada elemen
table,
th
dan
td, kita bisa menambahkan batas.
Contoh Program 1 : Menambahkan Garis Batas Tabel HTML
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border : 1px solid blue;
}
</style>
</head>
<body>
<h2>Tabel Dengan Batas</h2>
<p>Kita bisa menggunakan properti CSS border untuk memberi garis batas pada
tabel.</p>
tabel.</p>
<table style=“width:100%”>
<tr>
<th>Nama Depan</th>
<th>Nama Belakang</th>
<th>Umur</th>
</tr>
<tr>
<td>Aep</td>
<td>Doang</td>
<td>55 Tahun</td>
</tr>
<tr>
<td>Muhammad</td>
<td>Irfan</td>
<td>23 Tahun</td>
</tr>
</table>
</body>
</html>
Hasil Program 1
-
Di baris 5 sampai baris 7 kita memberikan garis batas
berwarna biru dengan ukuran 1 piksel pada tabel, kolom dan barisnya. - Di baris 11 kita membuat sebuah judul.
- Di baris 12 kita membuat sebuah paragraf.
-
Di baris 13 sampai baris 29 kita membuat sebuah tabel yang
memiliki 3 baris dan 3 kolom dengan ukuran 100 persen halaman web.
Border Tabel Yang Menciut
Dengan mengatur nilai properti CSS
border-collapse
menjadi
collapse, kita bisa menghindari batas ganda seperti pada contoh program 1.
border-collapse
menjadi
collapse, kita bisa menghindari batas ganda seperti pada contoh program 1.
Dengan hal tersebut kita bisa menciutkan garis batas menjadi satu garis batas
saja.
saja.
Contoh Program 2 : Batas Tabel Menciut
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border : 1px solid blue;
border-collapse: collapse;
}
</style>
</head>
<body>
<h2>Tabel Dengan Batas Menciut</h2>
<p>Kita bisa mengatur properti CSS border-collapse menjadi collapse untuk
menyatukan garis batas.</p>
menyatukan garis batas.</p>
<table style=“width:100%“>
<tr>
<th>Nama Depan</th>
<th>Nama Belakang</th>
<th>Umur</th>
</tr>
<tr>
<td>Aep</td>
<td>Doang</td>
<td>55 Tahun</td>
</tr>
<tr>
<td>Muhammad</td>
<td>Irfan</td>
<td>23 Tahun</td>
</tr>
</table>
</body>
</html>
Hasil Program 2
-
Di baris 5 sampai baris 8 kita mengatur tabel, kolom dan
barisnya memiliki garis batas berwarna biru dengan ketebalan 1 piksel
yang mana garis batasnya kita buat menciut menjadi satu garis batas
saja. - Pada baris 12 kita membuat sebuah judul.
- Di baris 13 kita membuat sebuah paragraf.
-
Di baris 14 sampai baris 30 kita membuat tabel yang
memiliki 3 kolom dan 3 baris dengan lebar 100% pada halaman web.
Mengatur Gaya Border
Kita bisa mengatur gaya tabel sesuka kita, misalnya kita memberi warna latar
belakang pada tiap-tiap sel tabel dan kita mewarnai garis batasnya dengan
warna putih.
belakang pada tiap-tiap sel tabel dan kita mewarnai garis batasnya dengan
warna putih.
Contoh Program 3 : Gaya Batas Tabel
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border : 1px solid white;
border-collapse : collapse;
}
th, td {
background-color: green;
}
</style>
</head>
<body>
<h2>Tabel Dengan Garis Batas Tak Terlihat</h2>
<table>
<tr>
<td>Nama Depan</td>
<td>Nama Belakang</td>
<td>Umur</td>
</tr>
<tr>
<td>Aep</td>
<td>Doang</td>
<td>55 Tahun</td>
</tr>
<tr>
<td>Sopyan</td>
<td>Wungkul</td>
<td>31 Tahun</td>
</tr>
</table>
</body>
</html>
Hasil Program 3
-
Di baris 5 sampai baris 8 kita memberi tabel bagian header
dan sel tabelnya dengan garis batas berwarna putih dengan ketebalan 1
piksel yang mana garis batasnya kita buat menciut menjadi satu. -
Di baris 9 sampai baris 10 kita membuat header tabel dan
sel-sel tabel memiliki warna latar belakang hijau. - Di baris 15 kita membuat sebuah judul.
-
Di baris 16 sampai baris 32 kita membuat tabel dengan
jumlah kolom 3 dan baris 3.
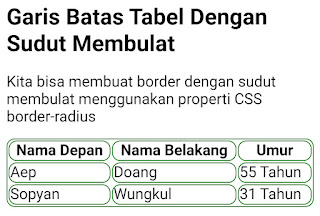
Border Berbentuk Bundar
Untuk membuat garis batas dengan sudut membundar, kita bisa menggunakan
properti CSS
border-radius.
properti CSS
border-radius.
Contoh Program 4 : Border Membulat
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border : 1px solid green;
border-radius : 10px;
}
</style>
</head>
<body>
<h2>Garis Batas Tabel Dengan Sudut Membulat</h2>
<p>Kita bisa membuat border dengan sudut membulat menggunakan properti CSS
border-radius</p>
border-radius</p>
<table style=“width:100%”>
<tr>
<th>Nama Depan</th>
<th>Nama Belakang</th>
<th>Umur</th>
</tr>
<tr>
<td>Aep</td>
<td>Doang</td>
<td>55 Tahun</td>
</tr>
<tr>
<td>Sopyan</td>
<td>Wungkul</td>
<td>31 Tahun</td>
</tr>
</table>
</body>
</html>
Hasil Program 4
-
Di baris 5 sampai baris 8 kita memberikan garis batas
berwarna hijau ketebalan 1 piksel dengan sudut membulat pada tabel,
baris dan sel-sel tabelnya. - Di baris 12 kita membuat sebuah judul.
- Di baris 13 kita membuat sebuah paragraf.
-
Di baris 14 sampai baris 30 kita membuat tabel yang
memiliki 3 kolom dan 3 baris.
Jika kita tidak mengatur bagian
table
atau menghilangkannya pada CSS selector, maka tabel tidak akan memiliki garis
batas di sekitarnya.
table
atau menghilangkannya pada CSS selector, maka tabel tidak akan memiliki garis
batas di sekitarnya.
Contoh Program 5 : Tabel Tanpa Border di sekelilingnya
<!DOCTYPE html>
<html>
<head>
<style>
th, td {
border : 1px solid green;
border-radius : 10px;
}
</style>
</head>
<body>
<h2>Garis Batas Tabel Dengan Sudut Membulat</h2>
<p>Kita bisa membuat border dengan sudut membulat menggunakan properti CSS
border-radius</p>
border-radius</p>
<table style=“width:100%”>
<tr>
<th>Nama Depan</th>
<th>Nama Belakang</th>
<th>Umur</th>
</tr>
<tr>
<td>Aep</td>
<td>Doang</td>
<td>55 Tahun</td>
</tr>
<tr>
<td>Sopyan</td>
<td>Wungkul</td>
<td>31 Tahun</td>
</tr>
</table>
</body>
</html>
Hasil Program 5
-
Di baris 5 sampai baris 8 kita memberikan garis batas
berwarna hijau ketebalan 1 piksel dengan sudut membulat pada baris dan
sel-sel tabelnya. - Di baris 12 kita membuat sebuah judul.
- Di baris 13 kita membuat sebuah paragraf.
-
Di baris 14 sampai baris 30 kita membuat tabel yang memiliki 3
kolom dan 3 baris.
Border Tabel Titik-titik
Kita dapat mengatur tampilan garis batas dengan menggunakan properti CSS
border-style.
border-style.
Berikut adalah nilai-nilai yang bisa kita pakai :
•
dotted
dotted
•
dashed
dashed
•
solid
solid
•
double
double
•
groove
groove
•
ridge
ridge
•
inset
inset
•
outset
outset
•
none
none
•
hidden
hidden
Contoh Program 6 : Gaya Border
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td{
border-style: dotted;
}
</style>
</head>
<body>
<h2>Border dengan Garis Batas bertitik</h2>
<p>Kita bisa mengatur tampilan border dengan menggunakan properti CSS
border-style</p>
border-style</p>
<table style=“width:100%”>
<tr>
<th>Nama</th>
<th>Umur</th>
<th>Asal</th>
</tr>
<tr>
<td>Aep</td>
<td>55 Tahun</td>
<td>Tasikmalaya</td>
</tr>
<tr>
<td>Sopyan</td>
<td>31 Tahun</td>
<td>Bandung</td>
</tr>
</table>
</body>
</html>
Hasil Program 6
-
Di baris 5 sampai baris 7 kita membuat tabel, header tabel
dan sel tabel dengan garis batas titik titik. - Di baris 11 kita membuat sebuah judul.
- Di baris 12 kita membuat sebuah paragraf.
-
Di baris 14 sampai baris 30 kita membuat tabel dengan
jumlah baris 3 dan jumlah kolom 3.
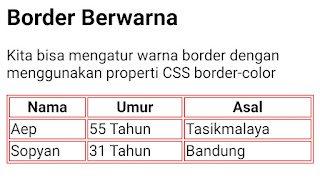
Warna Border
Kita bisa mengganti warna border dengan menggunakan properti CSS
border-color.
border-color.
Contoh Program 7 : Border Berwarna
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td{
border-style: solid;
border-color: #FF0000;
}
</style>
</head>
<body>
<h2>Border Berwarna</h2>
<p>Kita bisa mengatur warna border dengan menggunakan properti CSS
border-color</p>
border-color</p>
<table style=“width:100%”>
<tr>
<th>Nama</th>
<th>Umur</th>
<th>Asal</th>
</tr>
<tr>
<td>Aep</td>
<td>55 Tahun</td>
<td>Tasikmalaya</td>
</tr>
<tr>
<td>Sopyan</td>
<td>31 Tahun</td>
<td>Bandung</td>
</tr>
</table>
</body>
</html>
Hasil Program 7
-
Di baris 5 sampai baris 8 kita mengatur tabel, header
tabel dan sel-sel tabelnya dengan border solid berwarna merah. - Di baris 12 kita membuat sebuah judul.
- Di baris 13 kita membuat sebuah paragraf.
-
Di baris 14 sampai baris 30 kita membuat sebuah tabel
dengan jumlah kolom 3 dan jumlah baris 3.
Itulah tutorial mengenai Border (garis batas) Tabel HTML, semoga artikel
kali ini bermanfaat dan dapat dimanfaatkan dengan baik, sampai jumpa di
tutorial selanjutnya. Terima kasih.
kali ini bermanfaat dan dapat dimanfaatkan dengan baik, sampai jumpa di
tutorial selanjutnya. Terima kasih.

















Komentar