Assalamualaikum sobat, di artikel kali ini kami akan membagikan tutorial tentang grup
tabel HTML, berikut adalah tutorialnya.
tabel HTML, berikut adalah tutorialnya.
Colgroup Tabel HTML
Kita bisa menata kolom tertentu pada tabel menggunakan elemen
<colgroup>.
<colgroup>.
Dengan menggunakan elemen <colgroup> dan <col>, kita bisa memberi
gaya pada 2 kolom pertama pada tabel.
gaya pada 2 kolom pertama pada tabel.
Elemen <colgroup> digunakan untuk wadah spesifikasi kolom.
Elemen <col> digunakan untuk menentukan setiap grup.
Untuk menentukan berapa banyak kolom yang mendapatkan gaya menggunakan atribut
span.
span.
Untuk menentukan gaya pada kolom menggunakan atribut style.
Contoh Program 1 : elemen <colgroup>
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border : 1px solid black;
border-collapse : collapse;
}
</style>
</head>
<body>
<table>
<colgroup>
<col span=“2” style=“background-color:pink”>
</colgroup>
<tr>
<th>Senin</th>
<th>Selasa</th>
<th>Rabu</th>
<th>Kamis</th>
<th>Jumat</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
</table>
</body>
</html>
Hasil Program 1
- Di baris 5 sampai baris 8 kita mengatur tabel, header tabel dan sel tabel
memiliki border warna hitam ketebalan 1 piksel. Di baris 7 kita membuat
bordernya menyatu jadi terlihat satu garis saja. - Di baris 12 sampai baris 30 kita membuat sebuah tabel dengan jumlah kolom 5
dan jumlah baris 2. - Di baris 13 sampai baris 15 kita memberi warna pink pada latar belakang
tabel di 2 kolom pertama.
Catatan : tag <colgroup> harus diletakkan di dalam elemen <table>
sebelum tag lainnya seperti <thead>, <tr>, <td> dan lainnya.
Namun harus diletakkan setelah elemen <caption> jika ada.
Properti CSS colgroup
Hanya terdapat beberapa properti CSS yang dapat digunakan pada colgroup, yaitu
:
:
• width
• visibility
• background
• border
Properti CSS lainnya selain yang diatas tidak akan berefek pada elemen
<colgroup>.
<colgroup>.
Multiple Elemen Col
Dengan menggunakan banyak elemen <col> pada elemen <colgroup>,
kita bisa mengatur gaya berbeda pada beberapa kolom tabel.
kita bisa mengatur gaya berbeda pada beberapa kolom tabel.
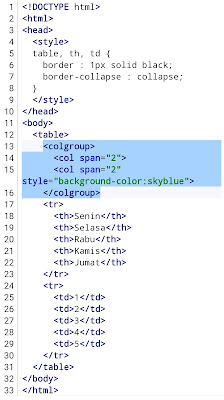
Contoh Program 2 : Multiple Elemen Col
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border : 1px solid black;
border-collapse : collapse;
}
</style>
</head>
<body>
<table>
<colgroup>
<col span=“2” style=“background-color:pink”>
<col span=“3” style=“background-color:skyblue”>
</colgroup>
<tr>
<th>Senin</th>
<th>Selasa</th>
<th>Rabu</th>
<th>Kamis</th>
<th>Jumat</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
</table>
</body>
</html>
Hasil Program 2
- Di baris 5 sampai baris 8 kita mengatur tabel memiliki border berwarna
hitam ketebalan 1 piksel, di baris 7 kita buat tabelnya menciut menjadi satu
garis saja. - Di baris 12 sampai baris 31 kita membuat tabel dengan junlah kolom 5 dan
jumlah baris 2. - Di baris 14 kita memberi warna latar belakang pink pada kolom 1 dan 2
tabel. - Di baris 15 kita memberi warna latar belakang biru langit pada kolom 3, 4
dan 5 tabel.
Colgroup Kosong
elemen <col> kosong (tanpa style) dapat kita gunakan untuk dapat
memberi gaya pada kolom tengah tabel saja.
memberi gaya pada kolom tengah tabel saja.
Contoh Program 3 : Colgroup Kosong
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border : 1px solid black;
border-collapse : collapse;
}
</style>
</head>
<body>
<table>
<colgroup>
<col span=“2”>
<col span=“2” style=“background-color:skyblue”>
</colgroup>
<tr>
<th>Senin</th>
<th>Selasa</th>
<th>Rabu</th>
<th>Kamis</th>
<th>Jumat</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
</table>
</body>
</html>
Hasil Program 3
- Di baris 5 sampai baris 8 kita mengatur tabel, header tabel dan sel tabel
memiliki border warna hitam ketebalan 1 piksel, di baris 7 kita membuat
garis border menciut menjadi 1 garis saja. - Di baris 12 sampai baris 31 kita membuat tabel dengan junlah kolom 5 dan
jumlah baris 2. - Di baris 13 sampai baris 16, kita memberi warna backgound biru langit pada
kolom tabel 3 dan 4.
Menyembunyikan Kolom
Dengan properti visibility:collapse, kita bisa menyembunyikan beberapa
kolom.
kolom.
Contoh Program 4 : Menyembunyikan Kolom
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border : 1px solid black;
border-collapse : collapse;
}
</style>
</head>
<body>
<table>
<colgroup>
<col span=“3” style=“visibility: collapse”>
</colgroup>
<tr>
<th>Senin</th>
<th>Selasa</th>
<th>Rabu</th>
<th>Kamis</th>
<th>Jumat</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
</table>
</body>
</html>
Hasil Program 4
- Di baris 5 sampai baris 8 kita mengatur tabel, header tabel dan sel tabel memiliki border warna hitam ketebalan 1 piksel.
- Di baris 12 sampai baris 30 kita membuat tabel dengan jumlah baris 2 dan jumlah kolom 5.
- Di baris 13 sampai baris 15 kita membuat kolom tabel 1 sampai 3 menghilang.
Itulah tutorial mengenai colgroup Tabel HTML, sampai jumpa di tutorial selanjutnya. Semoga artikel kali ini bermanfaat dan dapat dimanfaatkan dengan baik.










Komentar