Assalamualaikum sobat, di artikel kali ini kami akan membagikan tutorial
mengenai list/daftar HTML, berikut adalah tutorial lengkapnya.
mengenai list/daftar HTML, berikut adalah tutorial lengkapnya.
HTML Daftar
Di HTML, kita bisa mengelompokkan beberapa item menjadi sebuah daftar.
Contoh Program 1 : HTML Daftar
<!DOCTYPE html>
<html>
<body>
<h2>Daftar Berurutan</h2>
<ol>
<li>Kopi</li>
<li>Susu</li>
<li>Teh</li>
</ol>
<h2>Daftar Tidak Berurutan</h2>
<ul>
<li>Kopi</li>
<li>Susu</li>
<li>Teh</li>
</ul>
</body>
</html>
Hasil Program 1
- Di baris 4 kita membuat sebuah judul.
- Di baris 5 sampai baris 9 kita membuat daftar berurutan dengan jumlah daftar
3 buah. - Di baris 11 kita membuat sebuah judul.
- Di baris 12 sampai baris 16 kita membuat sebuah daftar tidak berurutan
dengan jumlah daftar 3 buah.
Daftar HTML Tidak Berurutan
Elemen <ul> Digunakan untuk membuat daftar tidak berurutan, Untuk setiap
daftar itemnya menggunakan elemen <li>.
daftar itemnya menggunakan elemen <li>.
Contoh Program 2 : Daftar HTML Tidak Berurutan
<!DOCTYPE html>
<html>
<body>
<h2>Daftar Tidak Berurutan</h2>
<ul>
<li>Cabe</li>
<li>Bawang Merah</li>
<li>Jahe</li>
</ul>
</body>
</html>
Hasil Program 2
- Di baris 4 Kita membuat sebuah judul.
- Di baris 5 sampai baris 9 kita membuat daftar tidak berurutan dengan jumlah
daftar item 3 buah.
Daftar HTML Berurutan
Elemen <ol> digunakan untuk membuat daftar berurutan, dan daftar itemnya
menggunakan elemen <li>.
menggunakan elemen <li>.
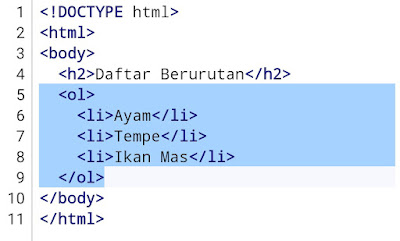
Contoh Program 3 : Daftar Berurutan
<!DOCTYPE html>
<html>
<body>
<h2>Daftar Berurutan</h2>
<ol>
<li>Ayam</li>
<li>Tempe</li>
<li>Ikan Mas</li>
</ol>
</body>
</html>
Hasil Program 3
- Di baris 4 kita membuat sebuah judul.
- Di baris 5 sampai baris 9 kita membuat daftar berurutan dengan jumlah item 3
buah.
Daftar Deskripsi HTML
Di HTML, kita bisa membuat daftar deskripsi.
Daftar deskripsi adalah daftar istilah dengan deskripsi setiap istilahnya.
Elemen <dl> digunakan untuk membuat daftar deskripsi, elemen <dt>
mendefinisikan istilah (nama), elemen <dd> digunakan untuk menjelaskan
setiap istilah.
mendefinisikan istilah (nama), elemen <dd> digunakan untuk menjelaskan
setiap istilah.
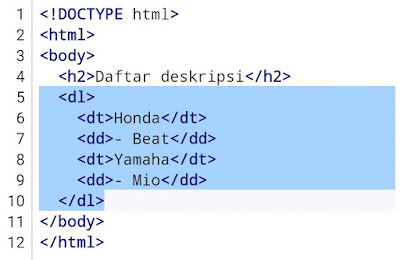
Contoh Program 4 : Daftar Deskripsi
<!DOCTYPE html>
<html>
<body>
<h2>Daftar deskripsi</h2>
<dl>
<dt>Honda</dt>
<dd>– Beat</dd>
<dt>Yamaha</dt>
<dd>– Mio</dd>
</dl>
</body>
</html>
Hasil Program 4
- Di baris 4 Kita membuat sebuah judul.
- Di baris 5 sampai baris 10 kita membuat daftar deskripsi yang terdiri dari 2
buah istilah dan 2 buah penjelasan istilah.
Tag Daftar HTML
Berikut ini adalah tag-tag untuk daftar HTML.
Itulah Tutorial mengenai list/daftar HTML, semoga artikel kali ini bermanfaat,
sampai jumpa di artikel selanjutnya.
sampai jumpa di artikel selanjutnya.










Komentar