Assalamualaikum sobat, di artikel kali ini kami akan membagikan tutorial
mengenai elemen
<div>
HTML, berikut adalah tutorialnya.
mengenai elemen
<div>
HTML, berikut adalah tutorialnya.
Elemen
<div>
Di HTML, elemen
<div>
digunakan sebagai kontainer atau wadah untuk elemen HTML lainnya.
<div>
digunakan sebagai kontainer atau wadah untuk elemen HTML lainnya.
Elemen
<div>
merupakan sebuah elemen block yang artinya elemen ini akan menutupi semua
lebar yang ada dan akan dilengkapi oleh sebuah baris baru pada bagian awal dan
akhirnya.
<div>
merupakan sebuah elemen block yang artinya elemen ini akan menutupi semua
lebar yang ada dan akan dilengkapi oleh sebuah baris baru pada bagian awal dan
akhirnya.
Elemen
<div>
tidak memiliki atribut khusus, namun
style,
class
dan
id
sangat umum digunakan.
<div>
tidak memiliki atribut khusus, namun
style,
class
dan
id
sangat umum digunakan.
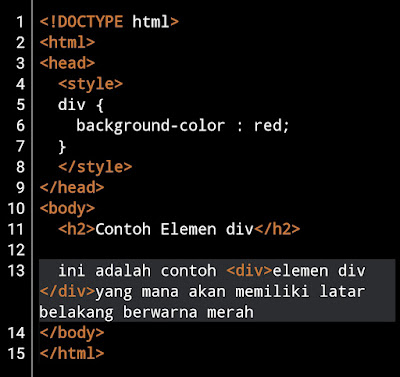
Contoh Program 1 : Elemen <div> menutupi lebar yang tersedia.
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color : red;
}
</style>
</head>
<body>
<h2>Contoh Elemen div</h2>
ini adalah contoh <div>elemen div </div>yang mana akan memiliki latar belakang berwarna merah
</body>
</html>
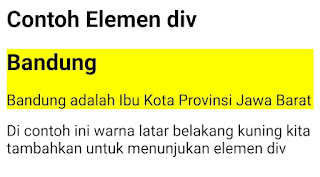
Hasil Program 1
-
Di baris 5 sampai baris 7 kita membuat elemen div memiliki
latar belakang berwarna merah. - Di baris 11 kita membuat sebuah judul.
-
Di baris 13 kita membuat sebuah teks yang di dalamnya terdapat
elemen div.
Elemen
<div>
Sebagai Wadah/Kontainer
<div>
Sebagai Wadah/Kontainer
Elemen
<div>
sering digunakan untuk menyatukan bagian-bagian dari halaman web menjadi satu.
<div>
sering digunakan untuk menyatukan bagian-bagian dari halaman web menjadi satu.
Contoh Program 2 : Elemen <div> Bersama Elemen HTML Lainnya.
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: yellow;
}
</style>
</head>
<body>
<h2>Contoh Elemen div</h2>
<div>
<h2>Bandung</h2>
<p>Bandung adalah Ibu Kota Provinsi Jawa Barat</p>
</div>
<p>Di contoh ini warna latar belakang kuning kita tambahkan untuk menunjukan
elemen div</p>
elemen div</p>
</body>
</html>
Hasil Program 2
-
Di baris 5 sampai baris 7 kita membuat elemen div memiliki
latar belakang berwarna kuning. - Di baris 11 kita membuat sebuah judul.
-
Di baris 13 sampai baris 16 kita membuat elemen div yang
di dalamnya terdapat judul dan juga paragraf. - Di baris 18 kita membuat sebuah paragraf.
Perataan Tengah Elemen
<div>
Jika kita mengatur lebar elemen
<div>
tidak 100%. Kita bisa menyetel properti CSS
margin
menjadi
auto
untuk mendapatkan perataan tengah.
<div>
tidak 100%. Kita bisa menyetel properti CSS
margin
menjadi
auto
untuk mendapatkan perataan tengah.
Contoh Program 3 : Perataan Tengah Elemen <div>
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 250px;
margin: auto;
background-color: green;
}
</style>
</head>
<body>
<h2>Perataan Tengah Elemen div</h2>
<div>
<h2>Kota Bandung</h2>
<p>Kota bandung adalah salah satu kota yang berada di Provinsi Jawa
Barat</p>
Barat</p>
<p>Kota Bandung adalah Kota yang dikelilingi oleh gunung</p>
</div>
</body>
</html>
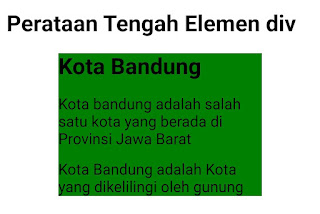
Hasil Program 3
-
Di baris 5 sampai baris 9 kita mengatur elemen div
memiliki lebar 250 piksel, rata tengah dan latar belakang berwarna
hijau. - Di baris 13 kita membuat sebuah judul.
-
Di baris 14 sampai baris 18 kita membuat elemen div yang
di dalamnya terdapat sebuah judul dan 2 buah paragraf.
Banyak Elemen
<div>
Kita bisa membuat banyak elemen
<div>
di halaman yang sama.
<div>
di halaman yang sama.
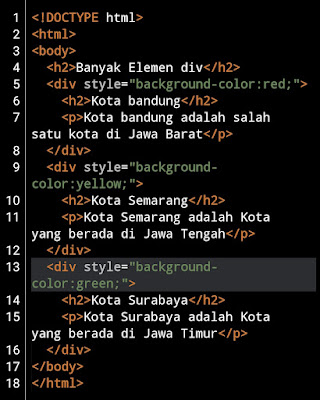
Contoh Program 4 : Banyak Elemen <div>
<!DOCTYPE html>
<html>
<body>
<h2>Banyak Elemen div</h2>
<div style=“background-color:red;”>
<h2>Kota bandung</h2>
<p>Kota bandung adalah salah satu kota di Jawa Barat</p>
</div>
<div style=“background-color:yellow;”>
<h2>Kota Semarang</h2>
<p>Kota Semarang adalah Kota yang berada di Jawa Tengah</p>
</div>
<div style=“background-color:green;”>
<h2>Kota Surabaya</h2>
<p>Kota Surabaya adalah Kota yang berada di Jawa Timur</p>
</div>
</body>
</html>
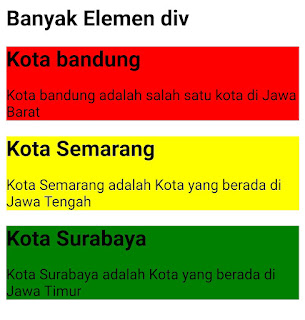
Hasil Program 4
- Di baris 4 kita membuat sebuah judul.
-
Di baris 5 sampai baris 8 kita membuat elemen div dengan
latar belakang berwarna merah yang memiliki sebuah judul dan sebuah
paragraf. -
Di baris 9 sampai baris 12 kita membuat elemen div yang
memiliki latar belakang berwarna kuning yang memiliki sebuah judul dan
sebuah paragraf. -
Di baris 13 sampai baris 16 kita membuat elemen div yang
memiliki latar belakang berwarna hijau dan memiliki sebuah judul dan
sebuah paragraf.
Mengatur Elemen <div> Secara Berdampingan
Ketika membuat sebuah halaman web, kita sering kali menginginkan memiliki
beberapa elemen
<div>
yang diatur berdampingan.
beberapa elemen
<div>
yang diatur berdampingan.
Dengan menggunakan CSS kita bisa membuat elemen menjadi berdampingan, terdapat
beberapa cara yang paling umum dilakukan. Berikut beberapa metodenya.
beberapa cara yang paling umum dilakukan. Berikut beberapa metodenya.
1. Float
Dengan menggunakan properti CSS
float
kita dapat membuat elemen
<div>
menjadi melayang bersebelahan tanpa tumpang tindih satu sama lain.
float
kita dapat membuat elemen
<div>
menjadi melayang bersebelahan tanpa tumpang tindih satu sama lain.
Contoh Program 5 : Mengatur elemen
<div>
bersebelahan menggunakan
float
<!DOCTYPE html>
<html>
<head>
<style>
div.wadah {
width : 100%;
overflow : auto;
}
div.wadah div {
width : 33%;
float : left;
}
</style>
</head>
<body>
<div class=“wadah”>
<div style=“background-color:red;”>
<h2>Elemen div pertama</h2>
</div>
<div style=“background-color:yellow;”>
<h2>Elemen div kedua</h2>
</div>
<div style=“background-color:purple;”>
<h2>Elemen div ketiga</h2>
</div>
</div>
</body>
</html>
Hasil Program 5
-
Di baris 5 sampai baris 8 membuat elemen div class wadah
memiliki lebar 100 persen dari lebar halaman web dan mengatur
overflownya menjadi auto. -
Di baris 10 sampai baris 13 kita mengatur elemen div yang
berada pada elemen div class wadah memiliki lebar 33% dari lebar halaman
web yang kita buat melayang agar tidak tumpang tindih dari kiri ke
kanan.
2. inline-block
Secara default properti
display
pada elemen
<div>
nilainya adalah
block, jika kita mengganti
block
menjadi
inline-block, elemen
<div>
tidak akan menambahkan baris baru diawal dan diakhir, dan juga elemen
<div>
tidak akan tumpang tindih dan akan ditampilkan secara berdampingan.
display
pada elemen
<div>
nilainya adalah
block, jika kita mengganti
block
menjadi
inline-block, elemen
<div>
tidak akan menambahkan baris baru diawal dan diakhir, dan juga elemen
<div>
tidak akan tumpang tindih dan akan ditampilkan secara berdampingan.
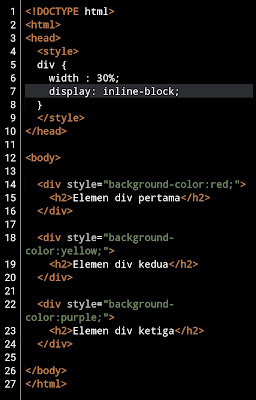
Contoh Program 6 : display : inline-block.
<!DOCTYPE html>
<html>
<head>
<style>
div {
width : 30%;
display: inline-block;
}
</style>
</head>
<body>
<div style=“background-color:red;”>
<h2>Elemen div pertama</h2>
</div>
<div style=“background-color:yellow;”>
<h2>Elemen div kedua</h2>
</div>
<div style=“background-color:purple;”>
<h2>Elemen div ketiga</h2>
</div>
</body>
</html>
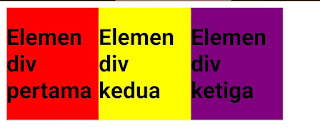
Hasil Program 6
-
Di baris 5 sampai baris 8 kita mengatur elemen div
memiliki lebar 30% dari lebar halaman web dan mengatur tampilannya
menjadi inline-block agar tidak saling tumpang tindih. -
Di baris 14 sampai baris 16 kita membuat elemen div dengan latar
belakang berwarna merah yang di dalamnya terdapat sebuah judul. -
Di baris 18 sampai baris 20 kita membuat sebuah elemen div
dengan latar belakang berwarna kuning yang di dalamnya terdapat sebuah
judul. -
Di baris 22 sampai baris 24 kita membuat sebuah elemen div
dengan latar belakang berwarna ungu yang di dalamnya terdapat sebuah
judul.
3. Flex
Dengan menggunakan modul layout CSS flexbox kita dapat dengan mudah membuat
struktur tata letak yang responsif tanpa harus menggunakan positioning ataupun
float
struktur tata letak yang responsif tanpa harus menggunakan positioning ataupun
float
Agar metode CSS
flex
berfungsi dengan baik, kita perlu mengelilingi elemen
<div>
dengan elemen
<div>
lainnya dan memberikannya status sebagai wadah fleksibel.
flex
berfungsi dengan baik, kita perlu mengelilingi elemen
<div>
dengan elemen
<div>
lainnya dan memberikannya status sebagai wadah fleksibel.
Contoh Program 7 : CSS Flex
<!DOCTYPE html>
<html>
<head>
<style>
.wadah {
display : flex;
}
.wadah div{
width : 30%;
}
</style>
</head>
<body>
<div class=“wadah”>
<div style=“background-color:red;”>
<h2>Elemen div pertama</h2>
</div>
<div style=“background-color:yellow;”>
<h2>Elemen div kedua</h2>
</div>
<div style=“background-color:purple;”>
<h2>Elemen div ketiga</h2>
</div>
</div>
</body>
</html>
Hasil Program 7
-
Di baris 5 sampai baris 7 kita mengatur elemen div class
wadah tampilannya menjadi fleksibel responsif agar elemen div tidak
saling tumpang tindih. -
Di baris 8 sampai baris 10 kita mengatur elemen div yang
berada di dalam elemen div class wadah memiliki lebar 30 persen dari
lebar halaman web. -
Di baris 15 sampai baris 27 kita membuat elemen div yang
akan menjadi wadah untuk beberapa elemen div lainnya. -
Di baris 16 sampai baris 18 kita membuat elemen div dengan
latar belakang berwarna merah yang di dalamnya terdapat sebuah judul. -
Di baris 20 sampai baris 22 kita membuat elemen div dengan
latar belakang berwarna kuning yang di dalamnya terdapat sebuah judul. -
Di baris 24 sampai baris 26 kita membuat sebuah elemen div
dengan latar belakang berwarna ungu yang di dalamnya terdapat sebuah
judul.
4. Grid
Dengan menggunakan modul layout CSS
grid, kita bisa mengatur tata letak berbasis grid dengan baris dan kolom.
Sehingga kita mudah untuk mendesain halaman web tanpa menggunakan float dan
positioning.
grid, kita bisa mengatur tata letak berbasis grid dengan baris dan kolom.
Sehingga kita mudah untuk mendesain halaman web tanpa menggunakan float dan
positioning.
Dengan menggunakan
grid
kita bisa mengatur tata letak lebih dari satu baris dan memposisikan setiap
baris secara satu persatu.
grid
kita bisa mengatur tata letak lebih dari satu baris dan memposisikan setiap
baris secara satu persatu.
Untuk menggunakan metode CSS
grid
kita harus mengelilingi elemen
<div>
dengan elemen
<div>
lainnya dan memberikan nama class sebagai wadah
grid
dan kita juga harus menentukan lebar setiap kolom.
grid
kita harus mengelilingi elemen
<div>
dengan elemen
<div>
lainnya dan memberikan nama class sebagai wadah
grid
dan kita juga harus menentukan lebar setiap kolom.
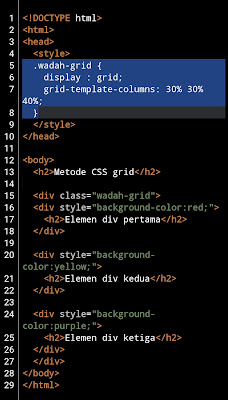
Contoh Program 8 : Metode CSS grid
<!DOCTYPE html>
<html>
<head>
<style>
.wadah-grid {
display : grid;
grid-template-columns: 30% 30% 40%;
}
</style>
</head>
<body>
<h2>Metode CSS grid</h2>
<div class=“wadah-grid”>
<div style=“background-color:red;”>
<h2>Elemen div pertama</h2>
</div>
<div style=“background-color:yellow;”>
<h2>Elemen div kedua</h2>
</div>
<div style=“background-color:purple;”>
<h2>Elemen div ketiga</h2>
</div>
</div>
</body>
</html>
Hasil Program 8
-
Di baris 5 sampai baris 8 kita mengatur elemen div class
wadah-grid memiliki tampilan grid dan kita mengatur lebar tiap-tiap
elemen div memiliki lebar 30%, 30% dan 40% dari lebar halaman web. - Di baris 13 kita membuat sebuah judul.
-
Di baris 15 sampai baris 27 kita membuat elemen div dengan
nama class “wadah-grid” sebagai wadah untuk 3 buah elemen div yang
masing memiliki warna latar belakang merah, kuning dan ungu.
Tag HTML
Itulah tutorial mengenai elemen
<div>
HTML, semoga artikel kali ini bermanfaat, sampai jumpa di tutorial
selanjutnya.
<div>
HTML, semoga artikel kali ini bermanfaat, sampai jumpa di tutorial
selanjutnya.


















Komentar