Assalamualaikum sobat, di artikel kali ini kami akan memberikan tutorial
mengenai HTML iframe, berikut tutorialnya.
mengenai HTML iframe, berikut tutorialnya.
HTML iframe
Kita bisa menampilkan halaman web di dalam halaman web menggunakan HTML
iframe.
iframe.
Sintaks HTML iframe
Tag HTML
<iframe>
adalah singkatan dari inline frame (bingkai sebaris).
<iframe>
adalah singkatan dari inline frame (bingkai sebaris).
Kita bisa menyematkan dokumen HTML ke dalam dokumen HTML lainnya menggunakan
elemen
<iframe>.
elemen
<iframe>.
Sintaks Elemen
<iframe>
<iframe src=“url” title=“deskripsi”></iframe>
Tips : disarankan selalu menggunakan atribut
title
pada elemen
<iframe>, agar fitur pembaca layar pada browser dapat membacakan konten iframe.
title
pada elemen
<iframe>, agar fitur pembaca layar pada browser dapat membacakan konten iframe.
Cara Mengatur Tinggi dan Lebar iframe
Untuk mengatur tinggi dan lebar pada iframe menggunakan atribut
height
dan
width.
height
dan
width.
Secara default, satuan untuk
height
dan
width
adalah piksel.
height
dan
width
adalah piksel.
Contoh Program 1 : Mengatur Tinggi dan Lebar iframe
<!DOCTYPE html>
<html>
<body>
<h2>Contoh iframe</h2>
<iframe src=“https://www.filesop.com” title=“contoh iframe” height=“300” width=“300”></iframe>
</body>
</html>
Hasil Program 1
- Di baris 4 kita membuat sebuah judul.
-
Di baris 5 kita menyematkan sebuah situs web di dalam halaman web
kita saat ini dengan bingkai berukuran tinggi 300 piksel dan lebar 300
piksel.
Atau kita juga bisa mengatur tinggi dan lebar iframe menggunakan properti CSS
height
dan
width
pada atribut
style.
height
dan
width
pada atribut
style.
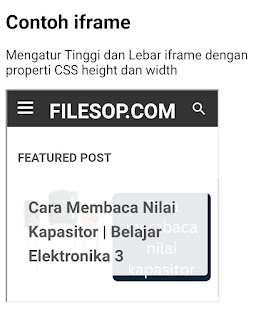
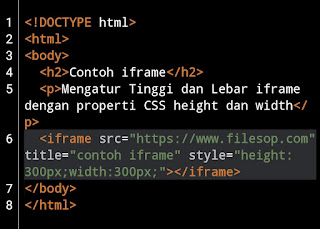
Contoh Program 2 : Mengatur Tinggi dan Lebar iframe dengan properti CSS
<!DOCTYPE html>
<html>
<body>
<h2>Contoh iframe</h2>
<p>Mengatur Tinggi dan Lebar iframe dengan properti CSS height dan width</p>
<iframe src=“https://www.filesop.com” title=“contoh iframe” style=“height:300px;width:300px;”></iframe>
</body>
</html>
Hasil Program 2
- Di baris 4 kita membuat sebuah judul.
- Di baris 5 kita membuat sebuah paragraf.
-
Di baris 6 kita menyematkan sebuah situs web pada halaman HTML
saat ini dengan bingkai yang memiliki tinggi 300 piksel dan lebar 300
piksel.
Cara Menghilangkan Border iframe
Secara default, iframe selalu memiliki border di sekelilingnya.
Untuk menghapus border pada iframe yaitu dengan menggunakan properti CSS
border
yang diletakkan pada atribut
style.
border
yang diletakkan pada atribut
style.
Contoh Program 3 : Menghapus Border iframe
<!DOCTYPE html>
<html>
<body>
<h2>Contoh iframe</h2>
<p>Menghapus border iframe menggunakan properti CSS border</p>
<iframe src=“https://www.filesop.com” title=“contoh iframe” style=“border:none;”></iframe>
</body>
</html>
Hasil Program 3
- Di baris 4 kita membuat sebuah judul.
- Di baris 5 kita membuat sebuah paragraf.
- Di baris 6 kita menyematkan sebuah situs web pada halaman web saat ini dan
menghilangkan border di sekelilingnya.
Kita juga bisa mengubah ukuran, gaya dan warna border iframe menggunakan CSS.
Contoh Program 4 : Mengubah Ukuran, Gaya dan Warna Border iframe
<!DOCTYPE html>
<html>
<body>
<h2>Contoh iframe</h2>
<p>Mengatur ukuran, warna dan gaya iframe menggunakan
CSS</p>
<iframe src=“https://www.filesop.com“ title=“contoh iframe”
style=“border:3px solid red;”></iframe>
</body>
</html>
Hasil Program 4
- Di baris 4 kita membuat sebuah judul.
- Di baris 5 kita membuat sebuah paragraf.
- Di baris 6 kita menyematkan sebuah situs web pada halaman web saat ini
dengan border ketebalan 3 piksel berwarna merah.
Target Link iframe
Kita bisa mengatur iframe sebagai bingkai target dari sebuah link.
Kita harus menyamakan nilai dari atribut target pada link dengan nilai atribut
name pada iframe.
name pada iframe.
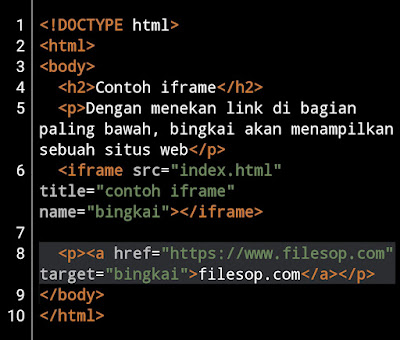
Contoh Program 5 : iframe Sebagai Bingkai Target Link
<!DOCTYPE html>
<html>
<body>
<h2>Contoh iframe</h2>
<p>Dengan menekan link di bagian paling bawah, bingkai akan
menampilkan sebuah situs web</p>
<iframe src=“index.html” title=“contoh iframe”
name=“bingkai”></iframe>
<p><a href=“https://www.filesop.com“
target=“bingkai”>filesop.com</a></p>
</body>
</html>
Hasil Program 5
- Di baris 4 kita membuat sebuah judul.
- Di baris 5 kita membuat sebuah paragraf.
- Di baris 6 kita menyematkan sebuah halaman web pada halaman web saat ini.
- Di baris 8 kita membuat sebuah link yang apabila ditekan akan membuat
bingkai pada kode baris 6 menampilkan sebuah situs web yang telah kita
tentukan.
Rangkuman Artikel
- Elemen <iframe> digunakan untuk membuat inline frame (bingkai
sebaris). - Atribut src digunakan untuk menyematkan sebuah URL halaman.
- Selalu sertakan atribut title agar fitur pembaca layar pada browser dapat
membaca deskripsinya. - Untuk Mengatur ukuran iframe menggunakan atribut height dan width.
- Untuk menghapus garis batas pada iframe menggunakan border:none;
Tag iframe HTML
Itulah tutorial mengenai tag iframe HTML, semoga tutorial kali ini bermanfaat,
sampai jumpa di tutorial-tutorial selanjutnya.
sampai jumpa di tutorial-tutorial selanjutnya.












Komentar