Kalau kamu lagi ngulik-ngulik CSS, pasti pernah nemu warna dengan format kayak #FF5733 atau #0F0. Nah, itu namanya HEX Color. Di artikel ini, kita bakal bahas apa itu HEX value, gimana cara kerjanya, dan juga trik singkat nulis warna pakai 3 digit aja.
1. Apa Itu HEX Value?
HEX (singkatan dari hexadecimal) adalah cara penulisan warna di web yang diawali dengan simbol pagar #, lalu diikuti oleh enam digit angka atau huruf dari 0–9 dan A–F.
Contohnya:
color: #FF5733;Setiap dua digit mewakili satu komponen warna RGB:
- FF = Red (merah)
- 57 = Green (hijau)
- 33 = Blue (biru)
Biar gampang dibayangin:
#000000= hitam#FFFFFF= putih#FF0000= merah#00FF00= hijau#0000FF= biru
2. 3 Digit HEX Value: Trik Singkat Biar Gak Ribet
Kalau keenam digit di HEX value-nya punya pola ganda, kamu bisa nulisnya jadi 3 digit aja.
Contoh:
#FF0000bisa disingkat jadi#F00#00FF00jadi#0F0#0000FFjadi#00F
Browser akan otomatis mengubah:
#ABC → #AABBCC
#123 → #112233Contoh Penggunaan dengan Internal CSS
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<title>Contoh HEX Colors</title>
<style>
body {
background-color: #F0F0F0;
font-family: Arial, sans-serif;
padding: 20px;
}
.kotak-6digit {
background-color: #FF5733;
color: white;
padding: 20px;
margin-bottom: 10px;
}
.kotak-3digit {
background-color: #F53;
color: white;
padding: 20px;
}
.kotak-singkat {
background-color: #123; /* sama dengan #112233 */
color: white;
padding: 20px;
margin-top: 10px;
}
</style>
</head>
<body>
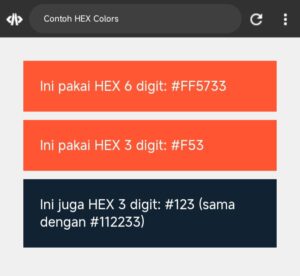
<div class="kotak-6digit">Ini pakai HEX 6 digit: #FF5733</div>
<div class="kotak-3digit">Ini pakai HEX 3 digit: #F53</div>
<div class="kotak-singkat">Ini juga HEX 3 digit: #123 (sama dengan #112233)</div>
</body>
</html>Hasilnya:

Kapan Bisa Disingkat?
Syaratnya: masing-masing pasangan RR, GG, dan BB harus punya dua digit yang sama.
Contoh:
#112233→ ✅ bisa disingkat jadi#123#AABBCC→ ✅ bisa jadi#ABC#CCCCCC→ ✅ bisa jadi#CCC#F0F0F0→ ❌ nggak bisa, karena F0 bukan dua karakter kembar
Kesimpulan
HEX color itu cara kece buat nentuin warna di CSS. Kamu bisa pakai format lengkap #RRGGBB atau versi singkat #RGB kalau memungkinkan. Keduanya valid, tinggal pilih sesuai kebutuhan dan selera.
Sekarang kamu udah tahu bahwa #123 itu sama aja kayak #112233, dan bukan cuma #F00 doang yang bisa disingkat. Mantap, kan?



Komentar