Pernah gak sih, lo bikin tabel di HTML terus ngerasa tampilannya terlalu kaku? Nah, biar tabel lo lebih rapi dan gampang dibaca, lo bisa pakai colspan dan rowspan. Dua atribut ini bikin tabel lo jadi lebih fleksibel, tanpa harus bikin banyak sel yang gak perlu. Yuk, kita bahas lebih dalam!
Apa Itu Colspan & Rowspan?
Colspan dan rowspan adalah atribut di dalam tag <td> atau <th> yang berfungsi untuk menggabungkan beberapa sel dalam tabel. Bedanya apa?
- Colspan → Menggabungkan kolom (column).
- Rowspan → Menggabungkan baris (row).
Gampangnya, colspan bikin sel melebar ke samping, sementara rowspan bikin sel memanjang ke bawah.
Cara Pakai Colspan di HTML
Kalau lo mau bikin satu sel mencakup beberapa kolom, tinggal tambahin atribut colspan="jumlah_kolom".
Contoh HTML Colspan
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contoh Colspan</title>
</head>
<body>
<table border="1">
<tr>
<th>Nama</th>
<th colspan="2">Kontak</th>
</tr>
<tr>
<td>Budi</td>
<td>Email</td>
<td>Telepon</td>
</tr>
</table>
</body>
</html>
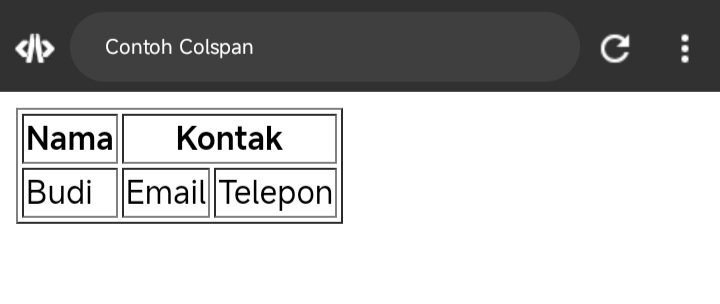
Hasilnya:

Lihat tuh, kolom “Kontak” digabung jadi dua dengan colspan=”2″. Jadi lebih rapi, kan?
Cara Pakai Rowspan di HTML
Kalau lo mau bikin satu sel mencakup beberapa baris, pakai rowspan="jumlah_baris".
Contoh HTML Rowspan
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contoh Rowspan</title>
</head>
<body>
<table border="1">
<tr>
<th>Nama</th>
<th>Kontak</th>
</tr>
<tr>
<td rowspan="2">Budi</td>
<td>Email: budi@mail.com</td>
</tr>
<tr>
<td>Telepon: 08123456789</td>
</tr>
</table>
</body>
</html>
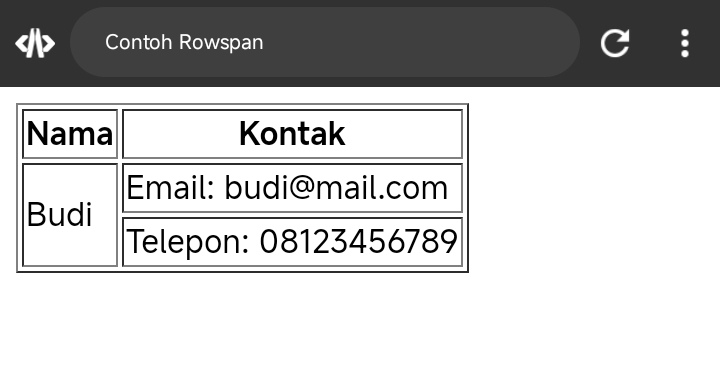
Hasilnya:

Lihat deh, sel “Budi” digabung ke bawah pakai rowspan=”2″. Jadi lebih hemat tempat!
Gabungan Colspan & Rowspan? Bisa Banget!
Biar lebih kece, lo juga bisa gabungin colspan dan rowspan dalam satu tabel.
Contoh Gabungan Colspan & Rowspan
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contoh Colspan & Rowspan</title>
</head>
<body>
<table border="1">
<tr>
<th rowspan="2">Nama</th>
<th colspan="2">Kontak</th>
</tr>
<tr>
<td>Email</td>
<td>Telepon</td>
</tr>
<tr>
<td>Budi</td>
<td>budi@mail.com</td>
<td>08123456789</td>
</tr>
</table>
</body>
</html>
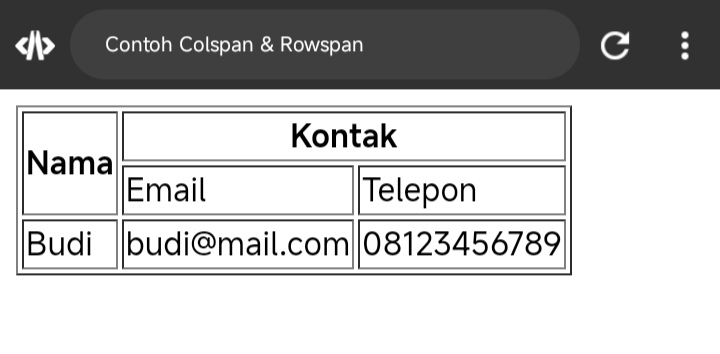
Hasilnya:

Di sini, “Nama” pakai rowspan=”2″, dan “Kontak” pakai colspan=”2″. Jadi lebih efisien dan enak dilihat!
Kesimpulan
✔ Colspan → Menggabungkan kolom.
✔ Rowspan → Menggabungkan baris.
✔ Bisa digabung buat tabel yang lebih keren!
Jadi, kalau lo mau bikin tabel yang lebih rapi dan profesional, jangan lupa pakai colspan & rowspan. Langsung coba di kode lo, ya!
Mau belajar HTML lebih lanjut? Stay tuned buat tips coding lainnya!



Komentar