Ngomongin tentang list di HTML, pasti kebanyakan orang cuma kepikiran Ordered List (<ol>) sama Unordered List (<ul>). Padahal ada satu lagi yang nggak kalah penting, yaitu Description List (<dl>). Nah, di artikel ini kita bakal bahas tuntas tentang HTML Description Lists, ringkasan materinya, dan tag-tag penting yang harus kamu tahu. Yuk, langsung cekidot!
1. HTML Description Lists (<dl>)
Kalau Ordered List buat daftar yang terurut dan Unordered List buat daftar yang nggak perlu urutan, Description List (<dl>) ini cocok buat ngejelasin sesuatu yang punya pasangan istilah dan deskripsi.
Struktur Description List
Description List terdiri dari:
<dl>→ Tag utama untuk description list.<dt>→ Dipakai buat istilah (definition term).<dd>→ Dipakai buat deskripsi atau penjelasan dari istilah tersebut.
Contoh Penggunaan
<dl>
<dt>HTML</dt>
<dd>HyperText Markup Language, bahasa dasar buat bikin website.</dd>
<dt>CSS</dt>
<dd>Cascading Style Sheets, bahasa buat styling tampilan website.</dd>
<dt>JavaScript</dt>
<dd>Bahasa pemrograman buat bikin website lebih interaktif.</dd>
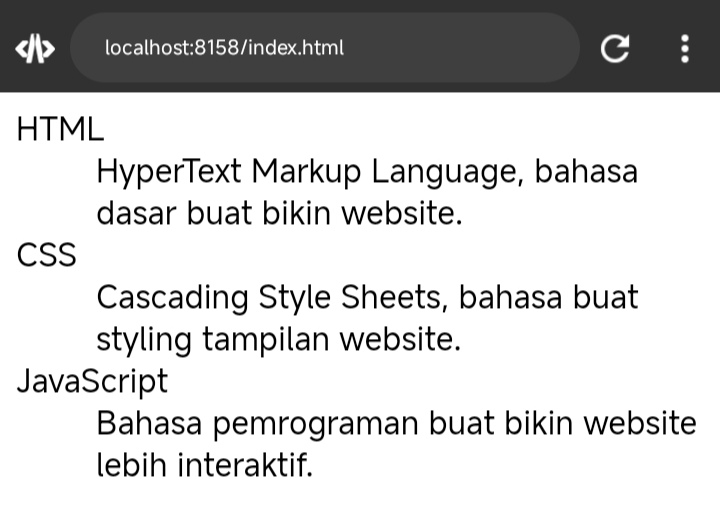
</dl>Hasilnya bakal keliatan kayak gini:

Gampang kan? Jadi kalau kamu butuh format daftar yang butuh keterangan lebih lanjut, Description List ini solusinya!
2. Ringkasan Materi
Biar nggak lupa, ini poin-poin penting yang harus kamu inget:
- Description List (
<dl>) dipakai buat daftar yang butuh penjelasan lebih lanjut. - Gunakan
<dt>buat istilah dan<dd>buat penjelasannya. - Sangat berguna buat bikin daftar istilah, FAQ, glossary, atau dokumentasi.
3. HTML List Tags yang Wajib Kamu Tahu
Selain Description List, ada juga beberapa tag list lain yang sering dipakai di HTML:
<ol>→ Ordered List (daftar yang terurut, misalnya angka 1, 2, 3).<ul>→ Unordered List (daftar tanpa urutan, pakai bullet point•).<li>→ List Item (dipakai di<ol>dan<ul>buat tiap itemnya).<dl>→ Description List (buat daftar dengan istilah dan penjelasan).<dt>→ Definition Term (istilah yang dijelaskan dalam<dl>).<dd>→ Definition Description (penjelasan dari istilah<dt>).
Penutup
Sekarang kamu udah paham kalau list di HTML nggak cuma <ol> dan <ul>, tapi ada juga Description List (<dl>) yang super berguna buat bikin daftar istilah dengan penjelasan. Jadi, jangan lupa dipraktekin ya biar makin pro dalam ngoding HTML!
Selamat belajar, dan tetap semangat jadi web developer kece!



Komentar