Kalau lo lagi belajar bikin website, lo pasti gak bisa lewatin yang namanya HTML paragraph. Gak usah bingung, di sini gue bakal jelasin gimana cara bikin paragraf yang rapi, enak dibaca, dan tentunya bikin website lo jadi lebih kece.
Apa Itu HTML Paragraph?
HTML paragraph itu simpel banget. Intinya, dia buat ngebagi teks lo jadi beberapa bagian biar gampang dibaca. Tag yang dipakai buat bikin paragraf adalah <p>.
Contohnya kayak gini:
<p>Ini adalah paragraf pertama gue di HTML </p>
<p>Dan ini paragraf kedua, bro!</p>
Hasilnya?

Teks lo bakal muncul dalam dua baris yang terpisah. Gampang banget, kan?
Cara Kerja Tag <p>
Tag <p> itu otomatis ngasih jarak (margin) di atas dan bawah teks lo. Jadi, lo gak perlu repot ngatur spacing manual. Kalau lo bikin beberapa paragraf, setiap paragraf bakal punya jarak sendiri. Praktis banget buat bikin konten lo kelihatan rapi.
Jangan Salah, White Space Itu Gak Berpengaruh
Kalau lo nulis teks dengan banyak spasi, tab, atau enter di dalam kode HTML, browser bakal ngabaikan itu semua. Jadi, hasil akhirnya tetap sama. Nih contohnya:
<p>Halo, semuanya!</p>
<p> Halo lagi!</p>
Output-nya? Tetap rapi, kayak gini:

Gunain <br> buat Ganti Baris
Mau bikin teks pindah baris tapi tetap dalam satu paragraf? Lo harus pakai tag <br>. Ini berguna banget buat bikin teks kayak puisi, alamat, atau format lainnya.
Contoh:
<p>Ini baris pertama.<br>Ini baris kedua.<br>Dan ini baris ketiga.</p>
Hasilnya:

Tambahin <hr> Buat Pemisah
Tag <hr> itu singkatan dari “horizontal rule” dan berfungsi buat bikin garis pemisah di halaman lo. Biasanya dipakai buat ngasih batasan atau memisahkan bagian-bagian berbeda di dalam halaman. Lo gak perlu nambahin apapun di dalam tag ini, tinggal pake gitu aja.
Contoh penggunaan <hr>:
<p>Ini paragraf pertama.</p>
<hr>
<p>Ini paragraf kedua setelah garis pemisah.</p>
Hasilnya:

Output-nya bakal ada garis horizontal yang memisahkan dua paragraf tadi. Simple, tapi efektif buat ngasih struktur ke konten lo.
Gunain <pre> Buat Format Teks yang Kaku
Tag <pre> berguna buat nampilinnya teks yang udah diformat dengan spasi, tab, atau enter, tanpa browser ngubahnya. Biasanya dipakai buat menampilkan kode program atau teks yang perlu dipertahankan bentuk aslinya.
Contoh:
<pre>
Ini adalah contoh tag pre
Dengan tag ini kita bisa menampilkan isi teks
sesuai keinginan kita.
Dicontoh ini, gw beri spasi secara acak.
</pre>
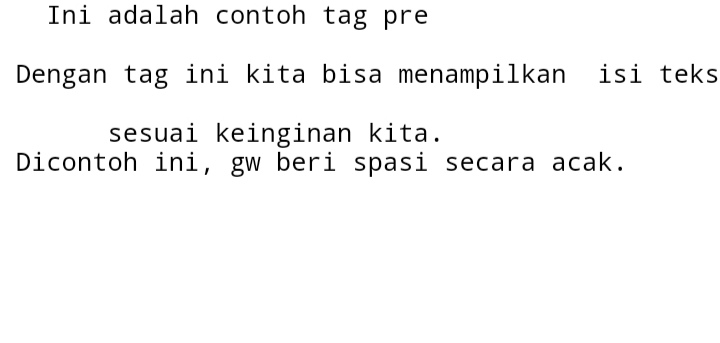
Hasilnya:

Hasilnya bakal menampilkan teks persis seperti yang lo ketik, termasuk semua spasi dan baris baru. Ini cocok banget buat nampilinnya kode atau format teks lain yang lebih ketat.
Trik Tambahan Biar Teks Lo Makin Kece
- Gunakan CSS: Lo bisa tambahin gaya (style) di teks lo pakai CSS. Contohnya, ubah warna, ukuran font, atau jarak antar paragraf.
<p style="color: blue; font-size: 18px;">Teks ini berwarna biru dan lebih besar!</p> - Sematkan Link atau Media: Lo bisa tambahin gambar, video, atau link ke dalam paragraf lo biar lebih interaktif.
Kesimpulan
Tag <p>, <hr>, dan <pre> di HTML itu basic, tapi penting banget buat bikin website lo kelihatan rapi dan profesional. Tag <p> buat ngebagi teks jadi paragraf, tag <hr> buat bikin pemisah yang jelas, dan tag <pre> buat nampilinnya teks dengan format yang persis kayak yang lo ketik. Jangan lupa, tambahin gaya pakai CSS biar makin keren. Jadi, yuk mulai latihan bikin paragraf dan eksperimenin tag-tag ini di website lo sekarang juga!
Udah paham, kan? Kalau lo punya pertanyaan atau tips lain, jangan ragu share di kolom komentar, ya! Selamat ngoding, bro/sis!



Komentar