Assalamualaikum sobat, di artikel kali ini kami akan membagikan tutorial
mengenai padding dan spasi pada tabel HTML, Berikut adalah tutorialnya.
mengenai padding dan spasi pada tabel HTML, Berikut adalah tutorialnya.
Tabel HTML – Cell Padding
Jarak antara tepi sel dan isi sel disebut cell padding.
Secara default, padding di setting ke 0 piksel.
Dengan menggunakan properti CSS padding, kita bisa menambahkan padding pada
sel tabel.
sel tabel.
Contoh Program 1 : Padding Tabel
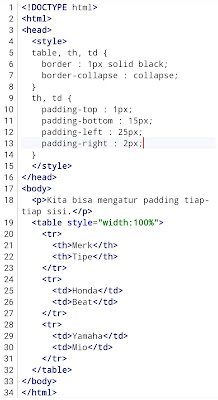
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border : 1px solid black;
border-collapse : collapse;
}
th, td {
padding : 12px;
}
</style>
</head>
<body>
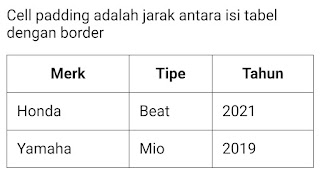
<p>Cell padding adalah jarak antara isi tabel dengan
border</p>
<table style=“width:100%”>
<tr>
<th>Merk</th>
<th>Tipe</th>
<th>Tahun</th>
</tr>
<tr>
<td>Honda</td>
<td>Beat</td>
<td>2021</td>
</tr>
<tr>
<td>Yamaha</td>
<td>Mio</td>
<td>2019</td>
</tr>
</table>
</body>
</html>
Hasil Program 1
- Di baris 5 sampai baris 8 kita mengatur tabel, header tabel dan sel tabel
memiliki border ketebalan 1 piksel berwarna hitam, di baris 7 kita buat
bordernya menciut. - Di baris 9 sampai baris 11 kita membuat header tabel dan sel tabel memiliki
padding berjarak 12 piksel. - Di baris 15 kita membuat sebuah paragraf.
- Di baris 16 sampai baris 32 kita membuat sebuah tabel yang memiliki jumlah
baris dan kolom masing-masing 3 buah. - Di baris 16 kita membuat tabel memiliki lebar 100% dari halaman web.
Kita juga bisa mengatur padding hanya di salah satu sisi saja, misalnya di
kiri, kanan, atas ataupun bawah menggunakan properti CSS berikut :
padding-top, padding-bottom, padding-left, dan padding-right.
kiri, kanan, atas ataupun bawah menggunakan properti CSS berikut :
padding-top, padding-bottom, padding-left, dan padding-right.
Contoh Program 2 : Padding Tiap Sisi
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border : 1px solid black;
border-collapse : collapse;
}
th, td {
padding-top : 1px;
padding-bottom : 15px;
padding-left : 25px;
padding-right : 2px;
}
</style>
</head>
<body>
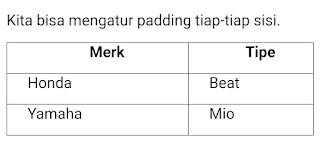
<p>Kita bisa mengatur padding tiap-tiap sisi.</p>
<table style=“width:100%”>
<tr>
<th>Merk</th>
<th>Tipe</th>
</tr>
<tr>
<td>Honda</td>
<td>Beat</td>
</tr>
<tr>
<td>Yamaha</td>
<td>Mio</td>
</tr>
</table>
</body>
</html>
Hasil Program 2
- Di baris 5 sampai baris 8 kita mengatur tabel, header tabel dan sel tabel
memiliki border ketebalan 1 piksel berwarna hitam. Di baris 7 kita membuat
border menciut. - Di baris 9 sampai baris 14 kita membuat header tabel dan sel tabel memiliki
jarak padding atas 1 piksel, padding bawah 15 piksel, padding kiri 25 piksel,
dan padding kanan 2 piksel. - Di baris 18 kita membuat sebuah paragraf.
- Di baris 19 sampai baris 32 kita membuat tabel dengan jumlah baris 3 dan
jumlah kolom 2. - Di baris 19 kita membuat tabel dengan lebar 100% dari lebar halaman web.
Tabel HTML – Cell Spacing
Cell spacing adalah jarak antara sel tabel.
Secara default, spasi sel di set ke 2 piksel.
Dengan menggunakan properti CSS border-spacing pada elemen <table>, kita
bisa mengubah jarak spasi antara sel tabel.
bisa mengubah jarak spasi antara sel tabel.
Contoh Program 3 : Spasi Sel
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border : 1px solid black;
}
table {
border-spacing : 30px;
}
</style>
</head>
<body>
<p>Properti border-spacing digunakan untuk mengatur spasi antar
sel tabel</p>
<table style=“width:100%”>
<tr>
<th>Merk</th>
<th>Tipe</th>
</tr>
<tr>
<td>Honda</td>
<td>Beat</td>
</tr>
<tr>
<td>Yamaha</td>
<td>Mio</td>
</tr>
</table>
</body>
</html>
Hasil Program 3
- Di baris 5 sampai baris 7 kita mengatur tabel, header tabel dan sel tabel memiliki
border berwarna hitam ketebalan 1 piksel. - Di baris 8 sampai baris 10 kita membuat spasi antar sel berjarak 30 piksel.
- Di baris 14 kita membuat sebuah paragraf.
- Di baris 15 sampai baris 28 kita membuat sebuah tabel dengan jumlah baris 3
dan kolom 2. - Di baris 15 kita membuat tabel dengan lebar 100 persen dari lebar halaman
web.
Itulah tutorial mengenai padding dan spasi tabel HTML, semoga artikel kali ini
dapat bermanfaat, sampai jumpa di tutorial selanjutnya mengenai colspan dan
rowspan.
dapat bermanfaat, sampai jumpa di tutorial selanjutnya mengenai colspan dan
rowspan.








Komentar