Assalamualaikum sobat, di artikel kali ini kami akan membagikan tutorial
bagaimana cara membuat tabel dengan menggunakan HTML, berikut adalah
tutorialnya.
bagaimana cara membuat tabel dengan menggunakan HTML, berikut adalah
tutorialnya.
HTML Tabel
Sebagai pengembang web kita bisa mengatur data ke dalam kolom dan baris
menggunakan HTML tabel.
menggunakan HTML tabel.
Contoh Program 1 : Membuat Tabel HTML
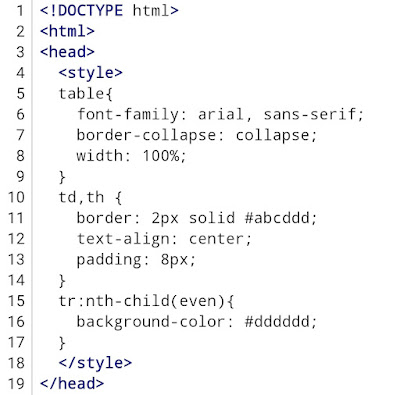
<!DOCTYPE html>
<html>
<head>
<style>
table{
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
}
td,th {
border: 2px solid #abcddd;
text-align: center;
padding: 8px;
}
tr:nth-child(even){
background-color: #dddddd;
}
</style>
</head>
<body>
<h2>HTML Tabel</h2>
<table>
<tr>
<th>Perusahaan</th>
<th>Kontak</th>
<th>Negara</th>
</tr>
<tr>
<td>PT.Aman Terkendali</td>
<td>Aep</td>
<td>Indonesia</td>
</tr>
<tr>
<td>CV.Sukses Selalu</td>
<td>Sopyan</td>
<td>Indonesia</td>
</tr>
<tr>
<td>PT.Maju Terus</td>
<td>Kartini</td>
<td>Indonesia</td>
</tr>
</table>
</body>
</html>
Hasil Program 1
- Di baris 5 sampai baris 9 kita mengatur tabel dengan jenis huruf arial atau
sans-serif dengan model border diciutkan dan berukuran 100% halaman web. - Di baris 10 sampai baris 14 kita mengatur header dan kolom tabel dengan
ketebalan 2 piksel berwarna biru dengan perataan teks rata tengah dengan
padding 8 piksel. - Di baris 15 sampai baris 17 kita memberi latar belakang tabel berwarna
abu-abu selang-seling. - Di baris 21 kita membuat judul.
- Di baris 23 sampai baris 44 kita membuat tabel dengan jumlah baris 4 dan
kolom berjumlah 3.
Membuat Tabel HTML
Di HTML, tabel terdiri dari sel-sel tabel yang berada di dalam kolom dan
baris.
baris.
Contoh Program 2 : Tabel HTML Sederhana
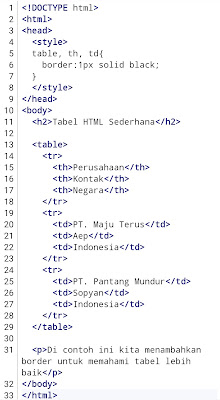
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td{
border:1px solid black;
}
</style>
</head>
<body>
<h2>Tabel HTML Sederhana</h2>
<table>
<tr>
<th>Perusahaan</th>
<th>Kontak</th>
<th>Negara</th>
</tr>
<tr>
<td>PT. Maju Terus</td>
<td>Aep</td>
<td>Indonesia</td>
</tr>
<tr>
<td>PT. Pantang Mundur</td>
<td>Sopyan</td>
<td>Indonesia</td>
</tr>
</table>
<p>Di contoh ini kita menambahkan border untuk memahami tabel
lebih baik</p>
</body>
</html>
Hasil Program 2
- Di baris 5 sampai baris 7 kita memberi border setebal 1 piksel berwarna
hitam pada tabel, tabel header dan sel-sel tabel. - Di baris 11 kita membuat sebuah judul.
- Di baris 13 sampai baris 29 kita membuat tabel dengan jumlah baris 3 dan
jumlah kolom 3. - Di baris 31 kita membuat sebuah paragraf.
Sel Tabel
tag <td> dan </td> digunakan untuk mendefinisikan tiap-tiap sel
tabel.
tabel.
td singkatan dari table data.
Konten dari sel tabel diletakkan diantara tag <td> dan </td>.
Setiap sel tabel dapat diisi oleh semua jenis elemen HTML seperti teks,
gambar, daftar, link, tabel lainnya, dan lain sebagainya.
gambar, daftar, link, tabel lainnya, dan lain sebagainya.
Contoh Program 3 : Sel Tabel
<!DOCTYPE html>
<html>
<head>
<style>
table, tr, td {
border : 1px solid black;
}
</style>
</head>
<body>
<h2>Elemen td mendefinisikan sel-sel tabel</h2>
<table style=“width:100%”>
<tr>
<td>Aep</td>
<td>Sopyan</td>
<td>Ipan</td>
</tr>
</table>
<p>Untuk lebih memahami contoh ini, kita telah menambahkan border
pada tabel</p>
</body>
</html>
Hasil Program 3
- Di baris 5 sampai baris 7 kita menambahkan border berwarna hitam dengan
ketebalan 1 piksel pada tabel, baris dan sel-sel tabel. - Di baris 11 kita membuat judul.
- Di baris 13 sampai baris 19 kita membuat tabel dengan ukuran 100 persen
halaman web dengan jumlah baris 1 dan memiliki 3 buah sel tabel. - Di baris 21 kita membuat sebuah paragraf.
Baris Tabel
Dengan menggunakan tag <tr> dan </tr> kita bisa membuat baris
tabel.
tabel.
tr adalah singkatan dari table row.
Kita bisa membuat banyak baris tabel namun kita harus memastikan sel-sel di
tiap baris jumlahnya sama.
tiap baris jumlahnya sama.
Namun adakalanya terdapat baris tabel yang memiliki jumlah lebih sedikit
ataupun lebih banyak, kita akan mempelajarinya di tutorial selanjutnya.
ataupun lebih banyak, kita akan mempelajarinya di tutorial selanjutnya.
Contoh Program 4 : Elemen tr
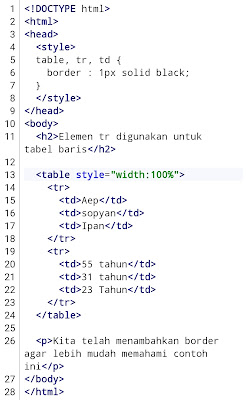
<!DOCTYPE html>
<html>
<head>
<style>
table, tr, td {
border : 1px solid black;
}
</style>
</head>
<body>
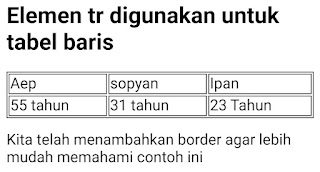
<h2>Elemen tr digunakan untuk tabel baris</h2>
<table style=“width:100%”>
<tr>
<td>Aep</td>
<td>sopyan</td>
<td>Ipan</td>
</tr>
<tr>
<td>55 tahun</td>
<td>31 tahun</td>
<td>23 Tahun</td>
</tr>
</table>
<p>Kita telah menambahkan border agar lebih mudah memahami contoh
ini</p>
</body>
</html>
Hasil Program 4
- Di baris 5 sampai baris 7 kita menambahkan border berwarna hitam dengan
ketebalan 1 piksel. - Di baris 11 kita membuat sebuah judul.
- Di baris 13 sampai baris 24 kita membuat tabel dengan ukuran 100% halaman
web dengan jumlah 2 baris dan 3 kolom. - Di baris 26 kita membuat sebuah paragraf.
Header Tabel
Dengan menggunakan tag <th> dan </th> kita bisa membuat header
tabel.
tabel.
th adalah singkatan dari table header.
Secara default, teks yang berada pada elemen <th> akan bercetak tebal
dan berada di tengah namun kita juga bisa menggunakan CSS untuk mengubahnya.
dan berada di tengah namun kita juga bisa menggunakan CSS untuk mengubahnya.
Contoh Program 5 : Header Tabel
<!DOCTYPE html>
<html>
<head>
<style>
table, th, tr, td{
border: 1px solid black;
}
</style>
</head>
<body>
<h2>Elemen th digunakan untuk membuat header tabel</h2>
<table>
<tr>
<th>Orang 1</th>
<th>Orang 2</th>
<th>Orang 3</th>
</tr>
<tr>
<td>Aep</td>
<td>Sopyan</td>
<td>Ipan</td>
</tr>
<tr>
<td>55 Tahun</td>
<td>31 Tahun</td>
<td>23 Tahun</td>
</tr>
</table>
<p>Kita telah menambahkan border agar lebih mudah memahami contoh
ini</p>
</body>
</html>
Hasil Program 5
- Di baris 5 sampai baris 7 kita menambahkan border pada tabel berwarna hitam
dengan ketebalan 1 piksel. - Di baris 11 kita membuat sebuah judul.
- Di baris 12 sampai baris 28 kita membuat tabel dengan jumlah baris 3 dan
jumlah kolom 3. - Di baris 29 kita membuat sebuah paragraf.
Tag Tabel HTML
Itulah tutorial mengenai tabel HTML, semoga artikel ini bermanfaat dan bisa
dimanfaatkan dengan baik, jangan lupa komen dan share ya !, sampai jumpa di
artikel selanjutnya, happy a nice day.
dimanfaatkan dengan baik, jangan lupa komen dan share ya !, sampai jumpa di
artikel selanjutnya, happy a nice day.













Komentar