Assalamualaikum sobat, di artikel kali ini kami akan membagikan tutorial
mengenai header tabel HTML, kita bisa menempatkan header untuk setiap baris,
kolom ataupun banyak kolom/baris, berikut adalah tutorial selengkapnya.
mengenai header tabel HTML, kita bisa menempatkan header untuk setiap baris,
kolom ataupun banyak kolom/baris, berikut adalah tutorial selengkapnya.
Header Tabel HTML
Elemen th digunakan untuk membuat header tabel, tiap elemen th mewakili sel
tabel.
tabel.
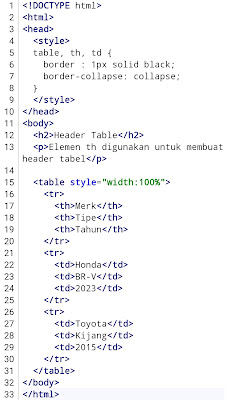
Contoh Program 1 : Header Tabel HTML
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border : 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
<h2>Header Table</h2>
<p>Elemen th digunakan untuk membuat header tabel</p>
<table style=“width:100%”>
<tr>
<th>Merk</th>
<th>Tipe</th>
<th>Tahun</th>
</tr>
<tr>
<td>Honda</td>
<td>BR-V</td>
<td>2023</td>
</tr>
<tr>
<td>Toyota</td>
<td>Kijang</td>
<td>2015</td>
</tr>
</table>
</body>
</html>
Hasil Program 1
- Di baris 5 sampai baris 8 kita mengatur tabel, header tabel dan sel-sel
tabel memiliki border ketebalan 1 piksel berwarna hitam dengan satu garis
saja. - Di baris 12 kita membuat judul.
- Di baris 13 kita membuat sebuah paragraf.
- Di baris 15 sampai baris 31 kita membuat tabel dengan jumlah kolom dan
baris berjumlah 3. - Di baris 15 kita membuat tabel dengan lebar 100 persen dari lebar halaman
web.
Header Tabel Vertikal
Dengan menempatkan elemen <th> pada setiap sel pertama baris tabel,
kita bisa membuat kolom pertama sebagai header tabel.
kita bisa membuat kolom pertama sebagai header tabel.
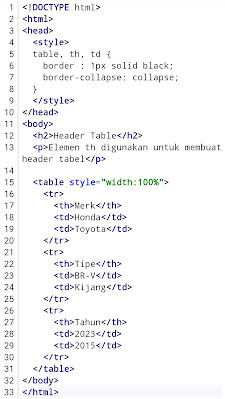
Contoh Program 2 : Header Tabel Vertikal
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border : 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
<h2>Header Table</h2>
<p>Elemen th digunakan untuk membuat header tabel</p>
<table style=“width:100%”>
<tr>
<th>Merk</th>
<td>Honda</td>
<td>Toyota</td>
</tr>
<tr>
<th>Tipe</th>
<td>BR-V</td>
<td>Kijang</td>
</tr>
<tr>
<th>Tahun</th>
<td>2023</td>
<td>2015</td>
</tr>
</table>
</body>
</html>
Hasil Program 2
- Di baris 5 sampai baris 8 kita menyeting tabel, header tabel dan sel-sel
tabel memiliki border ketebalan 1 piksel berwarna hitam, kita juga membuat
tabel ini bordernya hanya terdiri dari satu baris saja. - Di baris 12 kita membuat sebuah judul.
- Di baris 13 kita membuat sebuah paragraf.
- Di baris 15 sampai baris 31 kita membuat tabel dengan jumlah baris dan
kolom berjumlah 3. - Di baris 15 kita membuat tabel dengan lebar 100% dari lebar halaman web.
Perataan Header Tabel
Secara default, header tabel berada di tengah dan bercetak tebal.
Dengan menggunakan properti CSS text-align kita bisa mengatur perataan
header tabel.
header tabel.
Contoh Program 3 : Perataan Header Tabel
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border : 1px solid black;
border-collapse: collapse;
}
th {
text-align: left;
}
</style>
</head>
<body>
<p>Text-align:left; digunakan untuk perataan teks ke
kiri</p>
<table style=“width:100%”>
<tr>
<th>Merk</th>
<th>Tipe</th>
<th>Tahun</th>
</tr>
<tr>
<td>Honda</td>
<td>BR-V</td>
<td>2023</td>
</tr>
<tr>
<td>Toyota</td>
<td>Kijang</td>
<td>2015</td>
</tr>
</table>
</body>
</html>
Hasil Program 3
- Di baris 5 sampai baris 8 kita mengatur tabel, header tabel, dan sel-sel
tabel memiliki border ketebalan 1 piksel berwarna hitam yang terdiri dari
satu garis border saja. - Di baris 9 sampai baris 11 kita mengatur header tabel memiliki perataan
teks ke kiri. - Di baris 15 kita membuat sebuah paragraf.
- Di baris 16 sampai baris 32 kita membuat sebuah tabel yang memiliki jumlah
kolom dan baris berjumlah 3. - Di baris 16 kita membuat tabel dengan lebar 100% dari lebar halaman.
Header Untuk Beberapa Kolom
Dengan menggunakan atribut colspan yang diletakkan pada elemen <th>,
kita bisa memiliki header yang mencakup dua kolom atau lebih.
kita bisa memiliki header yang mencakup dua kolom atau lebih.
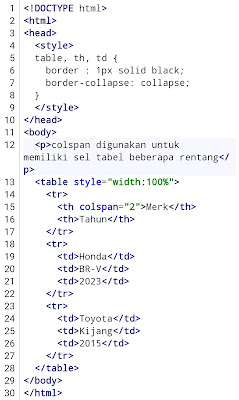
Contoh Program 4 : Header Untuk Beberapa Kolom
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border : 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
<p>colspan digunakan untuk memiliki sel tabel beberapa
rentang</p>
<table =“width:100%”>
<tr>
<th colspan=“2”>Merk</th>
<th>Tahun</th>
</tr>
<tr>
<td>Honda</td>
<td>BR-V</td>
<td>2023</td>
</tr>
<tr>
<td>Toyota</td>
<td>Kijang</td>
<td>2015</td>
</tr>
</table>
</body>
</html>
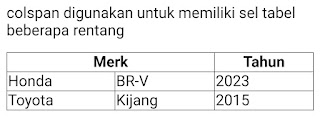
Hasil Program 4
- Di baris 5 sampai baris 8 kita mengatur tabel, header tabel dan sel-sel
tabel memiliki border ketebalan 1 piksel berwarna hitam yangmemiliki satu
garis tabel. - Di baris 12 kita membuat sebuah paragraf.
- Di baris 13 sampai baris 28 kita membuat tabel yang memiliki 3 buah kolom
dan baris. - Di baris 13 kita membut tabel dengan lebar 100 persen dari lebar halaman
web. - Di baris 15 kita membuat header tabel yang mencakup 2 kolom.
Keterangan Tabel
Tag <caption> digunakan untuk memberikan keterangan pada tabel yang
berfungsi sebagai judul seluruh tabel
berfungsi sebagai judul seluruh tabel
Tag <caption> harus diletakkan setelah tag <table>.
Contoh Program 5 : Keterangan Tabel
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border : 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
<p>tag caption digunakan untuk memberikan keterangan pada
tabel</p>
<table style=“width:100%”>
<caption>Merk Kendaraan</caption>
<tr>
<th colspan=“2”>Merk</th>
<th>Tahun</th>
</tr>
<tr>
<td>Honda</td>
<td>BR-V</td>
<td>2023</td>
</tr>
<tr>
<td>Toyota</td>
<td>Kijang</td>
<td>2015</td>
</tr>
</table>
</body>
</html>
Hasil Program 5
- Di baris 5 sampai baris 8 kita mengatur tabel memiliki border ketebalan 1
piksel berwarna hitam. - Di baris 7 kita membuat bordernya menciut.
- Di baris 12 kita membuat sebuah paragraf.
- Di baris 13 sampai baris 29 kita membuat tabel dengan jumlah baris dan
kolom berjumlah 3 buah. - Di baris 13 kita membuat tabel dengan lebar 100 persen dari lebar halaman
web. - Di baris 14 kita membuat keterangan tabel.
- Di baris 16 kita membuat header tabel dengan rentang 2 kolom.
Itulah tutorial mengenai header tabel HTML, semoga artikel ini dapat
dimanfaatkan dengan sebaik mungkin, sampai jumpa di tutorial selanjutnya.
Happy a nice day…
dimanfaatkan dengan sebaik mungkin, sampai jumpa di tutorial selanjutnya.
Happy a nice day…












Komentar